Οι τάσεις και οι νέες ιδέες στη σχεδίαση ιστοσελίδων συνήθως εμφανίζονται με την ίδια ταχύτητα με την οποία εξαφανίζονται. Κάποιες όμως από αυτές έχουν έρθει για να μείνουν. Για να μπορείς να είσαι σε θέση να κρίνεις ποια design στοιχεία ταιριάζουν στο δικό σου website, απλά διάβασε τον περιεκτικό οδηγό μας.
Ας ξεκινήσουμε με μια πολύ χρήσιμη συμβουλή: δεν χρειάζεται να ενσωματώσεις όλα τα στοιχεία design και τις πρακτικές που θα αναλύσουμε παρακάτω στο δικό σου εταιρικό website. Κάθε στοιχείο έχει διαφορετικό αποτέλεσμα, γι' αυτό σκέψου πρώτα ποιες είναι οι ανάγκες και οι στόχοι του δικού σου website, ώστε να διαλέξεις ποιο ή ποια από αυτά θα βελτιώσουν την απόδοσή του και την εμπειρία των επισκεπτών του.
1. Μοναδικές, ευανάγνωστες γραμματοσειρές
Νομίζεις ότι η γραμματοσειρά (font), αλλά και ο τρόπος με τον οποίο την χρησιμοποιείς στο website σου (typography) παίζουν τον τελευταίο ρόλο στην εμφάνισή του; Τότε ήρθε η ώρα να μάθεις ότι οι περισσότερες εταιρείες και τα μεγάλα brands βασίζονται στην επιλογή μιας συγκεκριμένης γραμματοσειράς, η οποία είναι άμεσα αναγνωρίσιμη από το κοινό τους και τους κάνει να ξεχωρίζουν από τον ανταγωνισμό.
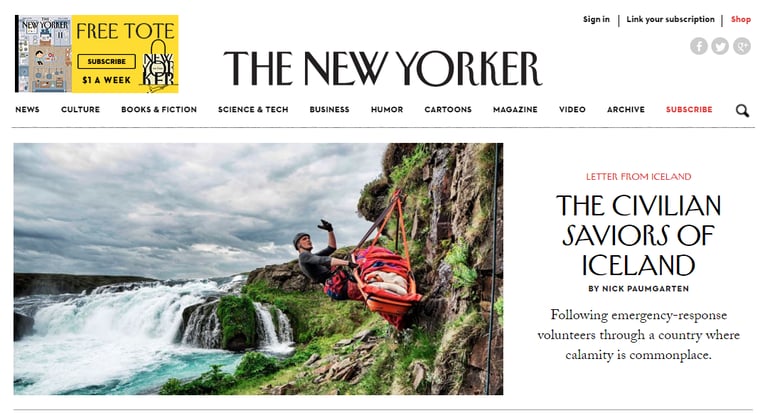
To website του επιδραστικού περιοδικού The New Yorker παίρνει τα εύσημα για τη χρήση της μοναδικής γραμματοσειράς Adobe Caslon Pro.

Τι προσφέρει η σωστή επιλογή και χρήση της γραμματοσειράς, τόσο στο παραπάνω παράδειγμα όσο και στα υπόλοιπα websites;
Πρώτον, τα διαφορετικά font sizes και η χρήση πεζοκεφαλαίων ή κεφαλαίων σηματοδοτούν τις διάφορες ενότητες του website και κατευθύνουν τους επισκέπτες από το ένα τμήμα (π.χ. NEWS - main navigation) σε κάποιο άλλο (π.χ."The Civilian Saviors of Iceland" - εσωτερικό άρθρο), προσφέροντάς τους παράλληλα μια ομοιόμορφη εμπειρία θέασης και ευχάριστη πλοήγηση.
Δεύτερον, η γραμματοσειρά και το typogaphy ενός website αποτελούν ένα διακριτικό μέσο έκφρασης της κουλτούρας μιας εταιρείας και τη φύση των προϊόντων ή των υπηρεσιών που παρέχει. Για παράδειγμα, μια παιχνιδιάρικη γραμματοσειρά ταιριάζει καλύτερα σε ένα lifestyle brand απ' ότι στο εταιρικό website μιας ασφαλιστικής εταιρείας.
Με βάση όλα τα παραπάνω, σκέψου αν το δικό σου website έχει τη γραμματοσειρά που του αξίζει κι αν αποφασίσεις ότι ήρθε η ώρα για αλλαγή, φρόντισε η γραμματοσειρά που θα διαλέξεις να μπορεί να εμφανιστεί σωστά σε διαφορετικούς browsers και συσκευές.
2. Εντυπωσιακές hero images
Το συγκεκριμένο design element κοσμεί την αρχική σελίδα του website μας, συνεπώς δεν μπορούσαμε να μην αναφερθούμε σε αυτό.

Οι μεγάλες εικόνες σαν την παραπάνω λέγονται δικαίως hero images, καθώς είναι οι visual «ήρωες» που σώζουν ένα website από τη μετριότητα και του δίνουν αυτόματα έναν δυναμικό εικαστικό χαρακτήρα. Συνήθως χρησιμοποιούνται σαν background, με ένα κείμενο ή μια άλλη μορφή περιεχομένου σε πρώτο πλάνο.
Το βασικό πλεονέκτημα των hero images είναι ότι ενισχύουν το μήνυμα που θέλεις να περάσεις στον επισκέπτη του website σου, χωρίς να χρειαστεί να γράψεις «σεντόνια» επεξηγηματικού κειμένου που κανείς σχεδόν δεν θα μπει στη διαδικασία να διαβάσει.
Για να μπορέσεις όμως να πεις 1000 λέξεις στον επισκέπτη σου με μια hero image θα πρέπει να σιγουρευτείς ότι η εικόνα που επέλεξες είναι responsive, κοινώς εμφανίζεται το ίδιο καλά σε όλους τους χρήστες είτε αυτοί προέρχονται από desktop είτε mobile συσκευές.
3. Video στο background
Αν μια hero image είναι 1000 λέξεις, τότε ένα video «μιλάει» πολύ περισσότερο στον επισκέπτη που καταφθάνει στο website σου.
Με ένα video, ο επισκέπτης μπορεί να δει τα πλεονεκτήματα των προϊόντων και των υπηρεσιών σου και το πώς μπορούν να κάνουν τη ζωή του καλύτερη. Επίσης, σύμφωνα με έρευνες για την αποτελεσματικότητα του visual περιεχομένου, ο ανθρώπινος εγκέφαλος επεξεργάζεται ένα video 60.000 φορές πιο γρήγορα απ' ότι ένα κείμενο!
Λαμβάνοντας υπόψιν σου όλα τα παραπάνω, μη διστάσεις να αφήσεις τον σκηνοθέτη που κρύβεις μέσα σου να εκφραστεί, αν πιστεύεις ότι ένα video ταιριάζει στο προφίλ της εταιρείας σου.
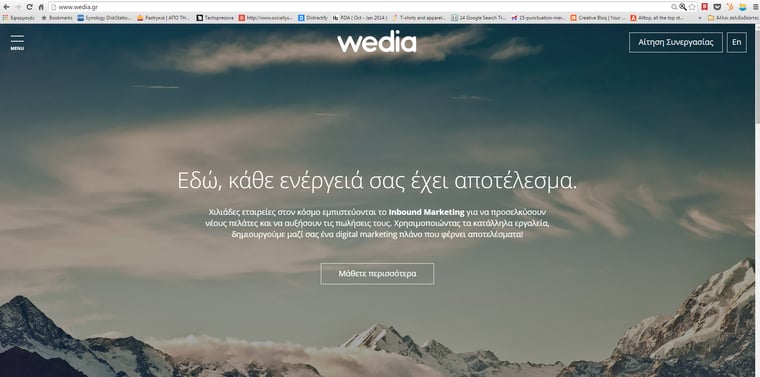
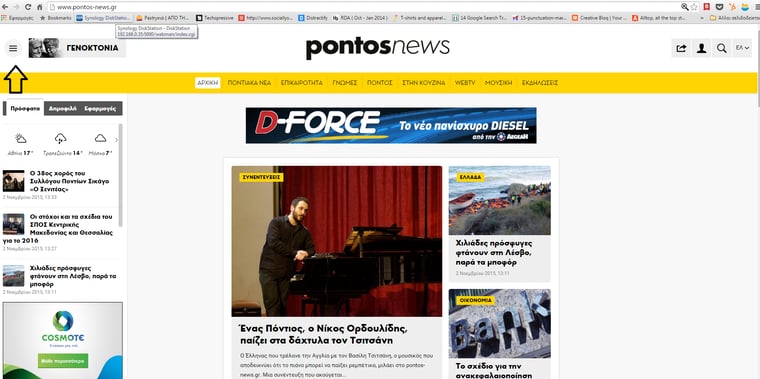
4. «Λαχταριστά» burger menus
Καταλαβαίνουμε ότι αυτή τη στιγμή έχεις στο μυαλό σου τη γευστική τριάδα «burger - πατάτες - αναψυκτικό», αλλά θα σου κόψουμε για λίγο την όρεξη για φαγητό και θα σου ανοίξουμε την όρεξη για ένα design element που θα κάνει πιο ελκυστικό το website σου.

Το μαύρο βελάκι στην παραπάνω εικόνα σου δείχνει ένα πρώτης τάξεως παράδειγμα ενός burger menu. Με λίγη φαντασία οι τρεις κάθετες γραμμές φέρνουν στο νου την αγαπημένη λιχουδιά όλων μας!
Το burger menu ξεκίνησε την επιτυχημένη πορεία του από τα web applications, σαν μια αποτελεσματική λύση στο πρόβλημα της εμφάνισης του menu ενός site στον περιορισμένο χώρο μιας οθόνης smartphone ή tablet.
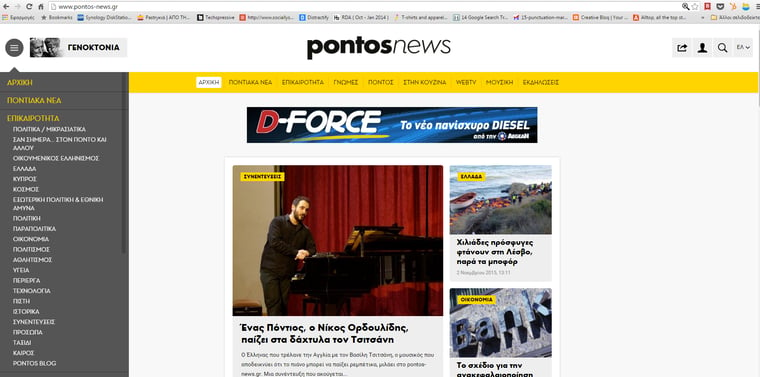
Όπως φαίνεται στην παρακάτω εικόνα, ο επισκέπτης μπορεί με ένα κλικ στο burger menu να δει όλες τις υποκατηγορίες του website και να κατευθυνθεί εύκολα και γρήγορα σε αυτήν που τον ενδιαφέρει.

Εκτός του ότι βελτιώνει το user experience του website σου, το burger menu είναι ιδανική επιλογή για ένα full responsive website, το οποίο απολαμβάνει κανείς εξίσου από tablet, laptop, desktop ή smartphone.
Αν το δικό σου website δεν είναι responsive, τότε κάνεις ένα από τα 4 λάθη στην κατασκευή ιστοσελίδων που καθιστούν το redesign επιτακτική ανάγκη. Ένα burger menu θα σου φανεί πολύ χρήσιμο και σε αυτήν την περίπτωση.
5. Semi-Flat Design
Στο τέλος του 2013 και τις αρχές του 2014, το flat design κυριαρχούσε, με τη Microsoft και την Apple να πίνουν νερό στο όνομά του.
Στο flat design συμπεριλαμβάνεται κάθε στοιχείο design που δεν είναι ή δεν δίνει την εντύπωση του τρισδιάστατου. Τα πλεονεκτήματά του είναι το ότι είναι εύκολα κατανοητό από τους χρήστες κι ότι φορτώνει πιο γρήγορα σε σχέση με άλλες design τεχνικές.
Η πρωτοκαθεδρία του flat design έφτασε στο τέλος της, καθώς πολλές μεγάλες εταιρείες άρχισαν να συνδυάζουν flat στοιχεία με στοιχεία που δημιουργούν την εντύπωση διαστάσεων, όπως η προσθήκη αμυδρών σκιών.
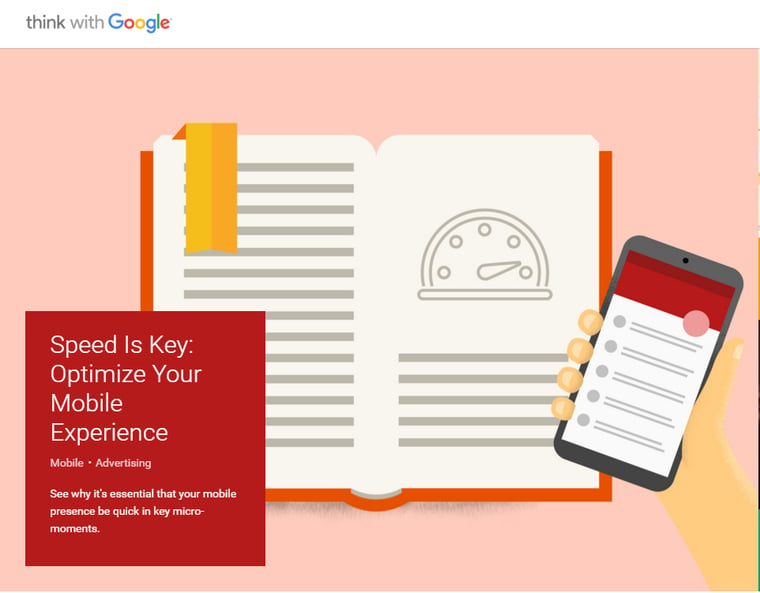
Το Material design, η φιλοσοφία design που ανέπτυξε η Google, αποτελεί ουσιαστικά το καλύτερο παράδειγμα της τάσης του semi-flat design, όπως φαίνεται και στην παρακάτω εικόνα.

Αν αποφασίσεις να ακολουθήσεις μια semi-flat προσέγγιση για το σχεδιασμό του δικού σου website, θα πρέπει να χρησιμοποιήσεις τα semi-flat στοιχεία με μια συνέπεια σε όλες τις σελίδες του. Έτσι, ο επισκέπτης του θα μπορεί να απολαμβάνει μια ενιαία εμπειρία και να καταλαβαίνει αμέσως τι ακριβώς βλέπει στην οθόνη του.
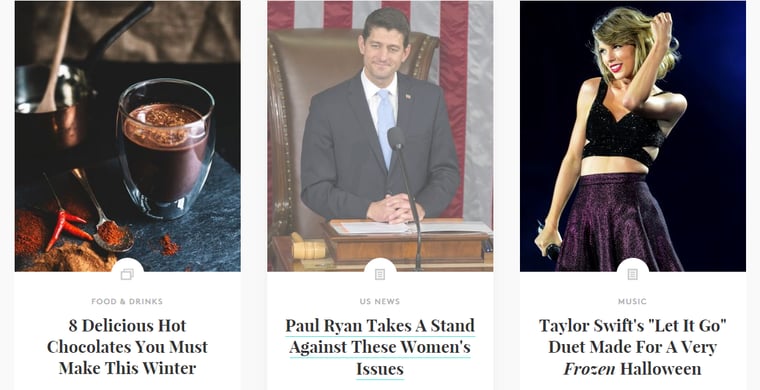
6. Card Design
Η άνοδος του Pinterest στην αρένα των Social Media έγινε έμπνευση τόσο για τους designers όσο και για τους marketers, με αποτέλεσμα να παθιαστούν με τo card design.

Πώς λειτουργεί; Όπως φαίνεται και στην παραπάνω εικόνα, το περιεχόμενο ενός website μοιράζεται σε κάρτες κι ο χρήστης κάνοντας κλικ στην κάρτα που τον ενδιαφέρει, μεταφέρεται στην αντίστοιχη σελίδα.
Με το card design, καταφέρνεις να κρατήσεις τακτοποιημένη την αρχική σελίδα του website σου και δεν «πνίγεις» τον επισκέπτη με ένα κύμα γραπτής πληροφορίας. Ακόμα, το design αυτό μπορεί να χρησιμοποιηθεί για να παρουσιάσεις με κάρτες, οι οποίες βρίσκονται η μία δίπλα στην άλλη, πολλά προϊόντα ή υπηρεσίες της εταιρείας σου.
Έτσι, ο επισκέπτης του website σου είναι ένα βήμα πιο κοντά στο να γίνει πελάτης σου, καθώς μπορεί να συγκρίνει αυτά που έχεις να του προσφέρεις και να διαλέξει εύκολα το προϊόν ή την υπηρεσία που ταιριάζει στις ανάγκες του.
Τέλος, μπορεί να βαρέθηκες τις συνεχείς αναφορές στη σημασία του responsive design, γι' αυτό δεν θα σε κουράσουμε άλλο. Απλά σου υπενθυμίζουμε ότι ένας από τους λόγους που οι επισκέπτες εγκαταλείπουν ένα website είναι το ότι δεν εμφανίζεται καλά στην οθόνη του smartphone ή του tablet τους.
Τώρα πια ξέρεις τι πρέπει να κάνεις για να φτιάξεις ένα website που θα μαγνητίζει τους επισκέπτες του και θα κρατάει αμείωτο το ενδιαφέρον τους. Καλή επιτυχία!