Σύμφωνα με την πρόσφατη έρευνα «FutureBuy» της GFK, 5 στους 10 Έλληνες συμφωνούν ότι η φορητή συσκευή γίνεται ολοένα και πιο σημαντικό εργαλείο για τις αγορές τους. Αυτό σημαίνει ότι το responsive web design είναι πλέον μονόδρομος. Μάθετε τι είναι και γιατί το χρειάζεστε!
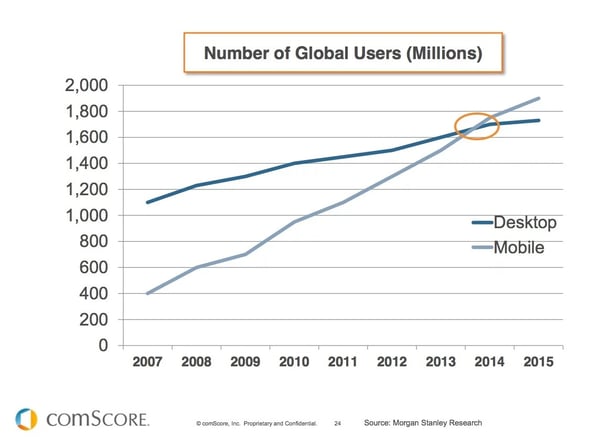
Έχουν περάσει 8 χρόνια από τότε που, σε μια ανάλυσή της για την αυξητική πορεία της υιοθέτησης κινητών συσκευών, η Mary Meeker της Morgan Stanley προέβλεψε ότι οι σταθεροί υπολογιστές θα είναι λιγότεροι από τις κινητές συσκευές το κομβικό έτος 2014.

Το 2017, υπήρχαν 5.7 δισεκατομμύρια ενεργά κινητά ανά τον κόσμο και το ίδιο έτος, σε έκθεσή της η ελληνική στατιστική αρχή αναφέρει πως το 75,3% των Ελλήνων που βρίσκονται σε κίνηση χρησιμοποιούν το κινητό τους για να περιηγηθούν στο ίντερνετ, ενώ το ποσοστό φτάνει το 88% στις νεαρές ηλικιακές ομάδες.
Οι αριθμοί αυτοί καταδεικνύουν ένα αδιαμφισβήτητο γεγονός: ότι πλέον ο σχεδιασμός και η υλοποίηση μιας ιστοσελίδας με τις κινητές συσκευές να έχουν προτεραιότητα, είναι αναγκαιότητα. Ας ρίξουμε λοιπόν μια ματιά στο responsive web design και γιατί είναι τόσο σημαντικό για τα sites.
Τι σημαίνει responsive web design;
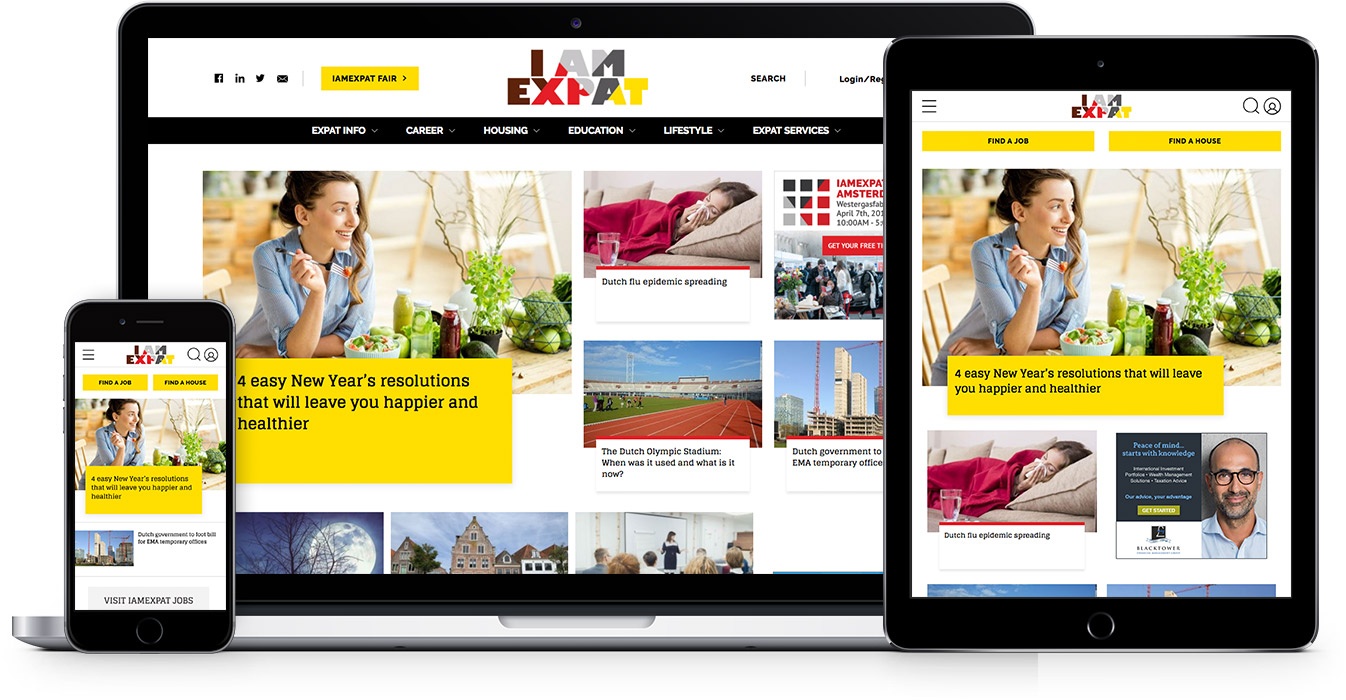
Με τον όρο responsive web design περιγράφουμε μία ιστοσελίδα η οποία συμπεριφέρεται εντελώς διαφορετικά στον σταθερό υπολογιστή σας από ότι στο κινητό σας και αυτό είναι απόλυτα επιθυμητό. Αυτό σημαίνει ότι το responsive site που επισκέπτεστε καθημερινά, αυτόματα θα προσαρμόζει το πλάτος του, καθώς και τα στοιχεία που περιέχει (εικόνες, γραφήματα, κείμενο κλπ.), ώστε να βελτιστοποιήσει την εμπειρία σας ανάλογα με τη συσκευή που χρησιμοποιείτε.
Κατά συνέπεια, η μελέτη της σωστής υλοποίησης πρέπει να λαμβάνει υπόψη λεπτομέρειες όπως την απόσταση της συσκευής από το χρήστη την ώρα που τη χρησιμοποιεί, την αντίστοιχη προσαρμογή των γραμμάτων και την τοποθέτηση του logo σε κατάλληλη απόσταση από διάφορα κουμπιά, όπως το μενού, ή ακόμα και να προβλέπει τις συνθήκες που ο χρήστης θα δει τη σελίδα και να τη διαφοροποιεί με τρόπους που να ταιριάζουν στις συνθήκες αυτές.
Γιατί είναι σημαντικό κάθε website να είναι responsive;
1. To responsive web design ευνοεί την εμπειρία του χρήστη.
Η καλή εμπειρία για τον χρήστη δεν έχει να κάνει μόνο με τη σωστή αναδιοργάνωση των δομικών συστατικών ενός website. Αν το website αυτό αργεί να φορτώσει, είναι φυσικό ο χρήστης να μην περιμένει και να περιηγηθεί σε κάποιο άλλο website.
Ένας από τους παράγοντες που κάνουν ένα website αργό, είναι η φόρτωση περισσότερων και μεγαλύτερων πόρων απ' ότι πρέπει ή χρειάζεται για να λειτουργήσει. Αν, για παράδειγμα, η βασική εικόνα ενός website σε desktop περιβάλλον έχει μέγεθος 200kb, τότε σε mobile περιβάλλον μπορείτε να κάνετε οικονομία σε kb φορτώνοντας την ίδια εικόνα σε μικρότερο μέγεθος, με τελικό αποτέλεσμα η εικόνα να είναι έως και 70% μικρότερη.
Ίσως να σκέφτεστε ότι οι ταχύτητες των δικτύων γίνονται διαρκώς πιο γρήγορες και το αργό website σας δεν θα γίνεται αντιληπτό. Σωστά, με τη διαφορά ότι οι χρήστες συνεχίζουν να έχουν περιορισμούς στα πακέτα του ίντερνετ που αγοράζουν από τους παρόχους. Το πιο πιθανό είναι ο χρήστης να καταλαβαίνει ότι το site σας του καταναλώνει τα διαθέσιμα ΜΒ και να μην το επισκέπτεται «on the go».
Το θέμα της ταχύτητας ενός mobile site μας φέρνει και στην πρόσφατη ανακοίνωση της Google, με την οποία μας ενημερώνει ότι από τον Ιούλιο του 2018, η ταχύτητα φόρτωσης της mobile έκδοσης μιας σελίδας θα επηρεάζει τα rankings στις mobile αναζητήσεις. Αυτό σημαίνει ότι θα υποβαθμίσει τις πιο αργές σελίδες.
Πώς λοιπόν θα καταφέρετε η σελίδα σας να φορτώνει γρήγορα σε κινητές συσκευές;
Η απάντηση είναι: σωστή responsive υλοποίηση και χρήση page speed optimization τεχνικών, τόσο σε client όσο και σε server side!
Αναρωτιέστε εάν η σελίδα σας είναι mobile friendly; Ανακαλύψτε το μόνοι σας, κάνοντας το Mobile-Friendly Test της Google.
2. To responsive web design κάνει πιο εύκολο το SEO.
Ένας ακόμα λόγος που πλέον προτιμούμε responsive τεχνικές, από τη δημιουργία ενός δευτερεύοντος mobile site, είναι ότι η δεύτερη επιλογή μπορεί να βλάψει το SEO σας, καθώς οδηγεί σε διπλότυπο περιεχόμενο και στη δημιουργία διαφορετικών URLs, εάν το set up που προτείνει η Google δεν γίνει σωστά.
3. Η συντήρηση ενός responsive website είναι πιο οικονομική.
Ένα responsive website κοστίζει λιγότερο, τόσο σε επίπεδο υλοποίησης και σε πολύτιμο χρόνο του developer, όσο και στη μελλοντική του συντήρηση, καθώς είναι ένα το site που πρέπει να συντηρηθεί.
4. Οι καλύτερες στρατηγικές Content Marketing χρησιμοποιούν Responsive Design!
Τα tablets και τα smartphones προσφέρουν μεγάλες ευκαιρίες στους creative marketers για να παρουσιάζουν τα προϊόντα τους με καινοτόμους τρόπους. Με μια οργανωμένη προσέγγιση μεταξύ του design και του marketing σας, μπορείτε να επιτύχετε εκπληκτικά αποτελέσματα τραβώντας την προσοχή των χρηστών mobile συσκευών και δημιουργώντας έτσι περισσότερα sales leads.
Για παράδειγμα, το inbound marketing, μια από τις πιο αποτελεσματικές στρατηγικές content marketing παγκοσμίως, βασίζεται στη δημιουργία στοχευμένου περιεχομένου για την προσέλκυση επισκεπτών και τη δημιουργία νέων leads. Δεδομένου ότι ο τρόπος με τον οποίο οι άνθρωποι έρχονται σε επαφή με το περιεχόμενο στο διαδίκτυο έχει αλλάξει και πλέον ένα μεγάλο ποσοστό των επισκεπτών μπαίνει σε ένα website από tablet ή smartphone, το responsive web design αποτελεί μονόδρομο για τις επιχειρήσεις που θέλουν να απαντούν στις ανάγκες των πελατών τους.
Όπως πιθανό να γνωρίζετε και από προσωπική εμπειρία, συνήθως οι χρήστες κινητών τηλεφώνων δεν έχουν πολύ χρόνο. Διαβάζουν, ψάχνουν και μοιράζονται πληροφορίες, παράλληλα με τις καθημερινές τους ασχολίες. Γι' αυτό αναζητούν γρήγορο και «εύπεπτο» περιεχόμενο, με σκοπό να ψάξουν αργότερα για περισσότερες πληροφορίες μέσω tablet, laptop ή desktop.
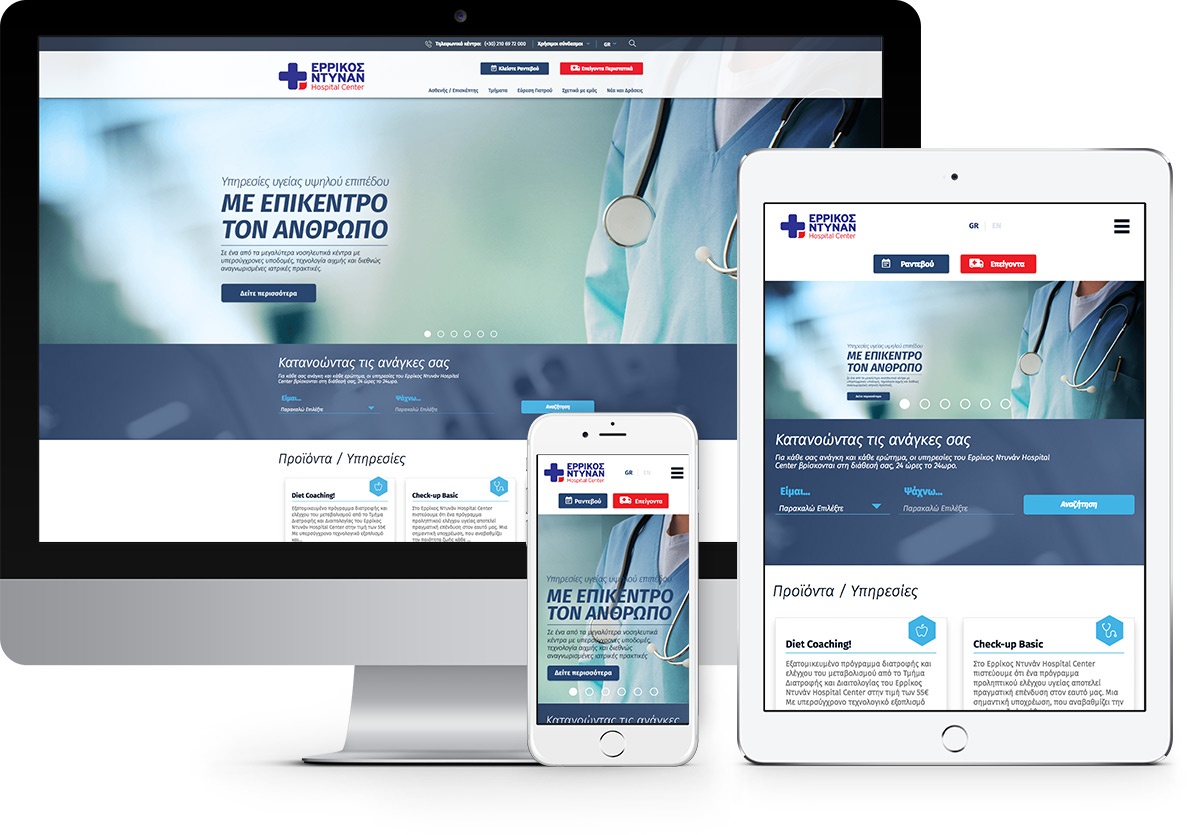
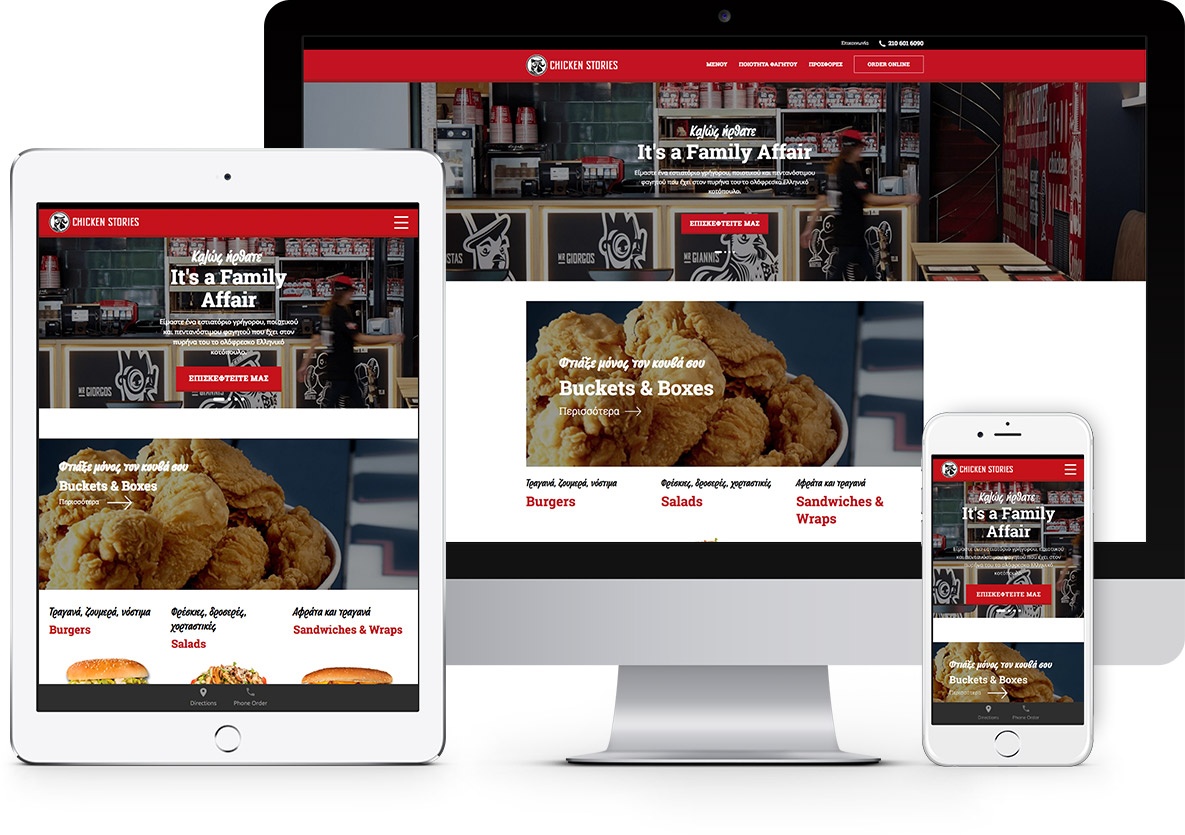
Μερικά παραδείγματα από responsive websites... made by wedia
Στη wedia σχεδιάζουμε και υλοποιούμε responsive websites για τους περισσότερους πελάτες μας. Στις παρακάτω εικόνες μπορείτε να δείτε 3 responsive websites σε λειτουργία. Μη διστάσετε να επισκεφτείτε το εκάστοτε URL για να δείτε πώς είναι ένα responsive website... in action!


Το responsive web design αποτελεί ακρογωνιαίο λίθο για μελλοντικές ενέργειες!
Καθώς πλέον η υιοθέτηση του responsive web design τείνει να είναι εξ ορισμού επιλογή για τα websites, είναι και ακρογωνιαίος λίθος για τη δημιουργία μιας Progressive Web App. Μια PWA είναι μια υβριδική εφαρμογή με στόχο να ξεπεράσει τις δυσκολίες μιας native που παραμένει περιορισμένη στο λειτουργικό για το οποίο δημιουργήθηκε (πλέον κυρίως iPhone & Android) και πολλές φορές στη διάσταση της οθόνης του κινητού. Οι βασικές αρχές της είναι να είναι ασφαλής, responsive, προσβάσιμη offline και πάντα up tο date.
Τέλος, κανένας δεν μπορεί να είναι σίγουρος για την κατεύθυνση προς την οποία θα κινηθεί η τεχνολογία στο μέλλον. Μπορεί όμως να είναι έτοιμος μεσοπρόθεσμα με την απόκτηση ενός responsive website!