Στις 21 Απριλίου η Google, με μια κίνηση που πήρε την εύστοχη ονομασία Mobilegeddon, έδωσε τη χαριστική βολή στα sites που δεν είναι mobile-friendly. Πώς μπορείτε να σώσετε το δικό σας website, ώστε να μην κατρακυλήσει στις σελίδες των αποτελεσμάτων αναζήτησης της Google;
Σύμφωνα με επίσημη ανακοίνωση της Google, ο αριθμός των αναζητήσεων που πραγματοποιούνται από mobile συσκευές ξεπέρασε τον αντίστοιχο αριθμό αναζητήσεων από desktop/laptop σε 10 χώρες, μεταξύ των οποίων οι ΗΠΑ και η Ιαπωνία.
Αυτά τα δεδομένα ήταν καθοριστικά για την έλευση του Mobilegeddon, δηλαδή του mobile friendly αλγορίθμου που κατατάσσει τα websites στις σελίδες αποτελεσμάτων αναζήτησης των κινητών συσκευών, επιβραβεύοντας τις ιστοσελίδες που είναι φιλικές προς τις συσκευές αυτές (smartphone, tablets κτλ.) και αποκλείοντας τις μη φιλικές ιστοσελίδες από τις πολυπόθητες πρώτες θέσεις.
Θα πρέπει να τονίσουμε εδώ ότι η αλλαγή αυτή επηρεάζει προς το παρόν μόνο τα αποτελέσματα αναζήτησης που εμφανίζονται σε smartphone και tablets, και όχι αυτά αυτά που λαμβάνει ο χρήστης desktop και laptop.
Όμως, το smartphone εξελίσσεται σε βασικό μέσο πρόσβασης των Ελλήνων στο Διαδίκτυο. Έτσι, εάν το δικό σας website δεν πληροί της προδιαγραφές του νέου αλγορίθμου, τότε όχι μόνο θα πάνε χαμένοι οι κόποι των SEO ενεργειών σας, αλλά και θα χάσετε ένα μεγάλο μερίδιο επισκεψιμότητας στην ιστοσελίδα σας.
Δείτε παρακάτω τα 4 βήματα που θα πρέπει να ακολουθήσετε, ώστε να μην επηρεαστεί η δική σας ιστοσελίδα από το Mobilegeddon.
Βήμα 1ο: Ελέγξτε το mobile-friendliness του website σας.
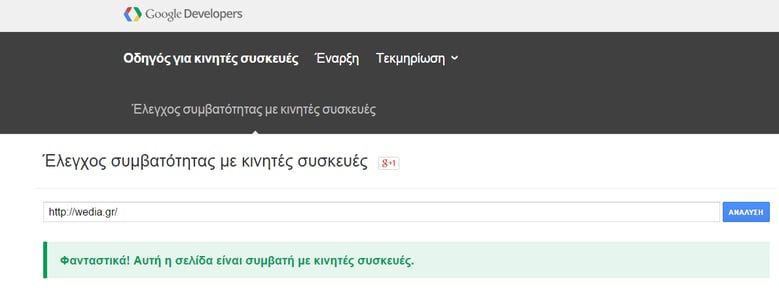
H Google έχει το δωρεάν εργαλείο Mobile Friendly Test, το οποίο σας δίνει άμεση εκτίμηση για το κατά πόσον η ιστοσελίδα σας είναι φιλική προς τις κινητές συσκευές. Κάντε κλικ εδώ, πληκτρολογήστε το URL του site σας και πατήστε «ΑΝΑΛΥΣΗ». Αν το website σας είναι συμβατό με κινητές συσκευές, θα εμφανιστεί το μήνυμα που βλέπετε στην παρακάτω εικόνα:

Στην αντίθετη περίπτωση, θα δείτε το παρακάτω μήνυμα:

Σε κάθε περίπτωση, η επόμενη κίνησή σας θα πρέπει να είναι ο διεξοδικός έλεγχος της σελίδας σας με το εργαλείο PageSpeed Insights της Google. Ακολουθώντας την ίδια διαδικασία όπως με το Mobile Friendly Test, θα λάβετε ένα αναλυτικό report σχετικά με τις διορθώσεις που πρέπει να κάνετε για να βελτιστοποιήσετε το site σας.
Βήμα 2ο: Μάθετε τα κριτήρια του mobile-friendliness
Μια ιστοσελίδα θεωρείται φιλική προς τις mobile συσκευές από την Google, αν πληροί τις παρακάτω ενδεικτικές προδιαγραφές:
- Περιέχει κείμενα που είναι ευανάγνωστα, χωρίς να χρειάζεται ο χρήστης να κάνει zoom.
- To μέγεθος του περιεχομένου της ιστοσελίδας προσαρμόζεται σε διαφορετικά μεγέθη οθονών.
- Δεν έχει κατασκευαστεί με τη χρήση πρακτικών, π.χ. Flash, που δεν υποστηρίζονται 100% από mobile συσκευές.
- Τα links που περιέχονται σε αυτήν είναι τοποθετημένα με τέτοιο τρόπο, ώστε να μπορεί ο χρήστης να επιλέξει εύκολα αυτό που θέλει με την άκρη του δαχτύλου του.
Βήμα 3ο: Βρείτε την πιο αποτελεσματική λύση
Αφού εντοπίσετε τα προβλήματα της ιστοσελίδας σας με τα εργαλεία που αναλύσαμε στο 1οΒήμα , ήρθε η στιγμή να δούμε τις λύσεις που έχετε στη διάθεσή σας.
Για να είναι ένα website συμβατό με τις mobile συσκευές, θα πρέπει να έχει διαμορφωθεί με έναν από τους τρεις παρακάτω τρόπους:
Responsive Web Design: Tα responsive sites έχουν σχεδιαστεί και υλοποιηθεί με τέτοιο τρόπο ώστε το layout τους να προσαρμόζεται ανάλογα με τη συσκευή που χρησιμοποιείτε για να σερφάρετε σε αυτά. Η πρακτική του responsive web design προσφέρει τη μέγιστη εμπειρία θέασης του website σας από κάθε μορφή συσκευής.
Dynamic Serving: Επιλέγοντας αυτή την πρακτική, ουσιαστικά χρησιμοποιείτε το ίδιο URL για το website σας, αλλά διαφορετική εκδοχή HTML για να είναι συμβατό με διάφορους τύπους συσκευών.
Ξεχωριστά URL (Mobile Version): Με τη μέθοδο αυτή, γράφετε διαφορετικό κώδικα για κάθε συσκευή, χρησιμοποιώντας ξεχωριστά URL και HTTP redirects. Ουσιαστικά, δημιουργείτε ένα δεύτερο website, που αποτελεί τη mobile εκδοχή της υπάρχουσας σελίδας σας.
Αφού διαμορφώσετε το site σας, θα πρέπει να εξασφαλίσετε δύο πράγματα:
- Η Google έχει ειδοποιηθεί για την αλλαγή που έχετε κάνει.
- Τo Googlebot, το λογισμικό της Google που «χτενίζει» τις σελίδες σας, έχει πρόσβαση σε όλες τις μορφές περιεχομένου που φιλοξενούνται σε αυτές (JavaScript, CSS και αρχεία εικόνων).
Σε περίπτωση που έχει χρησιμοποιήσει κάποιο Content Management System (CMS) για την κατασκευή της ιστοσελίδας σας, έχετε τρεις επιλογές στη διάθεσή σας:
- Επιλέξτε ένα καινούργιο, mobile-friendly layout για την υπάρχουσα ιστοσελίδα σας. Αυτή είναι μια άμεση λύση, καθώς πιθανότατα θα χρειαστεί να κάνετε μόνο ένα update, αλλά αυτό εξαρτάται από το CMS που έχετε χρησιμοποιήσει και τις δυνατότητες που σας παρέχει.
- Δημιουργήστε μια νέα, mobile εκδοχή του website σας, κρατώντας ίδια την υπάρχουσα εκδοχή του για χρήση από desktop.
- Κάντε τις απαραίτητες προσαρμογές στο site σας. Αυτή η επιλογή απαιτεί να έχετε γνώσεις CSS και HTML.
Βήμα 4ο: Δράστε άμεσα!
Σκεφτείτε το εξής: πόσες φορές, ενώ σερφάρετε μέσω του κινητού σας, έχετε εγκαταλείψει ένα site αγανακτισμένοι επειδή χρειαζόσταν μεγεθυντικό φακό για να διαβάσετε το περιεχόμενό του;
Γιατί να θέλετε να προσφέρετε αυτήν την εμπειρία στον επισκέπτη του δικού σας site, χάνοντας έτσι πιθανούς πελάτες για την εταιρεία σας; Γιατί, επίσης, να θέλετε να παραχωρήσετε τη θέση σας στα αποτελέσματα αναζήτησης της Google σε ανταγωνιστικές ιστοσελίδες;
Ακολουθήστε τα παραπάνω βήματα και μη διστάσετε να έρθετε σε επαφή μαζί μας, για να σας βοηθήσουμε να δημιουργήσετε το mobile-friendly website που επιθυμείτε.