Ξέρεις πολύ καλά ότι το επόμενο βήμα για την επιχείρησή σου είναι ένα mobile app. Αυτό που δεν ξέρεις, είναι 9 δοκιμασμένα tips UX design για mobile περιβάλλον.
Σύμφωνα με έρευνα της Focus Bari το 62% των Ελλήνων έχουν στην κατοχή τους smartphone και από αυτούς το 44,8% το χρησιμοποιούν για να είναι συνεχώς συνδεδεμένοι στο internet. Αυτό σημαίνει ότι υπάρχει άμεση ανάγκη να μεταφέρεις την εμπειρία που προσφέρεις μέσω του website σου και σε ένα πιο mobile friendly περιβάλλον όπως είναι μια εφαρμογή.
Η εφαρμογή που θα σχεδιάσεις θα πρέπει να είναι χρήσιμη και κατανοητή. Αν δεν διαθέτει κάποιο από αυτά τα χαρακτηριστικά τότε δεν έχει καμία αξία για τον χρήστη και άρα δεν θα μπει στη διαδικασία να τη χρησιμοποιήσει.
Πώς όμως σχεδιάζεις ένα χρήσιμο και εύχρηστο mobile app;
Η λύση βρίσκεται στο καλό UI. Και τι εννοώ με αυτό;
- To app θα πρέπει να εστιάζει στους χρήστες (user-centric). Αυτοί οι άνθρωποι θα κατεβάσουν το app για να βρουν λύσεις για συγκεκριμένες ανάγκες τους. Προσπάθησε να εστιάσεις σε αυτές τις ανάγκες και να δημιουργήσεις μια ξεκάθαρη διαδρομή για να τους βοηθήσεις.
- Η σαφήνεια είναι ο καλύτερος φίλος του UI. Ο χρήστης θα πρέπει να είναι σε θέση να γνωρίζει ακριβώς περί τίνος πρόκειται και φυσικά πώς θα το χρησιμοποιήσει.
Αφού λοιπόν ενημερώθηκες για τις βασικούς στόχους που πρέπει να έχει το design του mobile app σου ας δούμε τώρα πώς θα τους πετύχεις επιστρατεύοντας 9 δοκιμασμένα tips UX design για mobile:
1. Μην πλατειάζεις.
Προκειμένου να κατευθύνεις τους επισκέπτες του app σου στο sales funnel θα πρέπει να τραβήξεις την προσοχή τους και να την κρατήσεις. Κάθε κουμπί, εικόνα και κείμενο μπορεί να αποσπάσει την προσοχή των χρηστών γι’ αυτό θα πρέπει να τα χρησιμοποιείς έξυπνα. Ένα «πηγμένο» interface το μόνο που θα καταφέρει είναι να τους κουράσει και να τους μπερδέψει με όλη αυτήν την πληροφορία.
Επομένως, είναι πολύ σημαντικό κάθε σελίδα να έχει μόνο τα απολύτως απαραίτητα γιατί με αυτόν τον τρόπο ο εκάστοτε χρήστης θα είναι σε θέση να κατανοήσει την ενέργεια που τον προτρέπεις να κάνει. Μια καλή πρακτική είναι να υπάρχει μόνο μια κύρια ενέργεια σε κάθε οθόνη η οποία να έχει κάποια αξία για τον εκάστοτε χρήστη. Με αυτόν τον τρόπο η εφαρμογή γίνεται εύχρηστη για το χρήστη αλλά και σου αφήσει περιθώρια για μελλοντικές βελτιώσεις και προσθήκες όσον αφορά τη σχεδίαση.
2. Πάρε το χρήστη από το χέρι.
Βασικός στόχος κάθε εφαρμογής θα πρέπει να είναι η εύκολη πλοήγηση. Θα πρέπει δηλαδή ο χρήστης να νιώθει ότι κάποιος τον παίρνει από το χέρι και τον καθοδηγεί από το πρώτο βήμα στο επόμενο. Μόνο έτσι θα μπορέσει να ανακαλύψει το μοναδικό περιεχόμενο που έχει δημιουργηθεί για αυτόν, να το καταναλώσει και να το εκτιμήσει. Και όλα αυτά εύκολα και γρήγορα.
Οι βασικές αρχές της σωστής πλοήγησης σε mobile απαιτούν:
- Συνοχή: Με τα σωστά visuals θα μπορέσεις να καθοδηγήσεις το χρήστη από ένα σημείο στο επόμενο και να φροντίσεις ώστε να καταλήξει εκεί που θέλει(ς).
- Συνέπεια: Η πλοήγηση θα πρέπει να ακολουθεί τις ίδιες γραμμές για να αποφευχθεί οποιοδήποτε μπλέξιμο.
- Πληροφορίες για το εκάστοτε σημείο πλοήγησης στο οποίο βρίσκεται ο χρήστης τη δεδομένη στιγμή: Είναι πολύ σημαντικό για το χρήστη να γνωρίζει ανά πάσα στιγμή πού βρίσκεται προκειμένου να πλοηγηθεί σωστά.
3. Δημιούργησε μια συνολική εμπειρία.
Το εικαστικό αποτέλεσμα θα πρέπει να είναι κοινό είτε πρόκειται για το desktop είτε για tablet είτε για mobile περιβάλλον. Για τους χρήστες είναι πολύ σημαντική αυτή η κοινή ταυτότητα καθώς γνωρίζουν ανά πάσα στιγμή που βρίσκονται και πώς να πλοηγηθούν ανεξάρτητα από τη συσκευή που χρησιμοποιούν.
4. Σχεδίασε ευδιάκριτους στόχους.
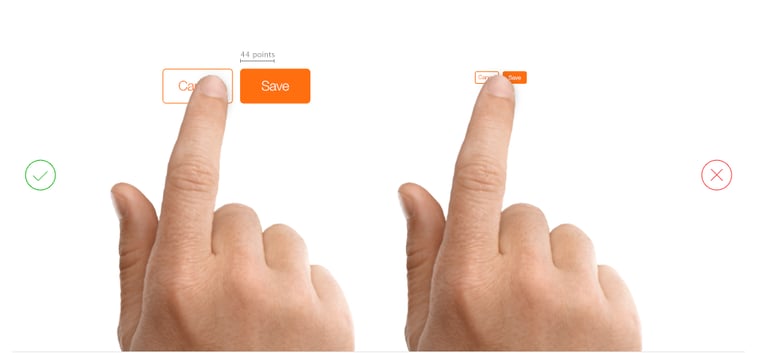
Στο mobile περιβάλλον ο χρήστης παρακαλείται να ολοκληρώσει κάποιες ενέργειες πατώντας τα ανάλογα CTAs ή clickable links με το δάχτυλό του πάνω σε μια οθόνη κινητού. Όπως καταλαβαίνεις όσο πιο μικρό είναι ένα κουμπί τόσο πιο δύσκολο είναι να το πατήσει. Το ιδανικό μέγεθος ενός κουμπιού σε mobile περιβάλλον είναι μεταξύ 7-10mm.

Πηγή εικόνας: Apple
Πριν βιαστείς να πεις ότι είναι αρκετός χώρος αξίζει να τονιστεί ότι οι χρήστες θέλουν να βλέπουν το περιθώριο του κουμπιού γύρω από το δάχτυλό τους όταν το πατούν γιατί έτσι είναι σε θέση να γνωρίζουν ότι όντως έχουν πραγματοποιήσει τη συγκεκριμένη ενέργεια.
5. Φρόντισε το περιεχόμενο να είναι ευανάγνωστο.
Η οθόνη ενός smartphone δεν μπορεί σε καμία περίπτωση να συγκριθεί με εκείνη ενός desktop, άρα η πρόκληση εδώ είναι να χωρέσεις όλη την απαραίτητη πληροφορία σε ένα μικρό user interface. Αν και το πρώτο πράγμα που θα σκεφτείς είναι να μειώσεις το font για να χωρέσεις περισσότερα πράγματα σε μικρότερο χώρο θα σε συμβούλευα να μην το κάνεις. Αντίθετα θα πρέπει πραγματικά να εξετάσεις το περιεχόμενο κάθε οθόνης και να το μειώσεις στο ελάχιστο. Όσο για το font, θυμήσου ότι για να είναι ευανάγνωστο ένα κείμενο σε mobile συσκευή το μέγεθος της γραμματοσειράς δεν θα πρέπει να είναι μικρότερο από 11pt.
Μια καλή πρακτική επίσης είναι να αφήνεις μεγάλα κενά με λευκό φόντο ανάμεσα στο περιεχόμενο κάνοντας το interface να μοιάζει απλό και προκλητικό.
6. Δημιούργησε ευδιάκριτα σύμβολα.
Ένας τρόπος να βοηθήσεις τον εκάστοτε επισκέπτη να περιηγηθεί στο περιεχόμενό σου είναι να το σηματοδοτήσεις με χρώματα και έντονες αντιθέσεις. Προσοχή! Τα χρώματα που θα χρησιμοποιήσεις θα πρέπει να λειτουργούν το ίδιο καλά τόσο σε εσωτερικούς όσο και σε εξωτερικούς χώρους αφού ο χρήστης mobile συσκευής ως συνήθως είναι on the go.
Το φόντο και η γραμματοσειρά θα πρέπει να απέχουν αρκετά χρωματικά προκειμένου τα κείμενα να είναι ευανάγνωστα κάτω από οποιεσδήποτε συνθήκες. Tην ίδια λογική θα πρέπει να ακολουθούν και τα σύμβολα που αντιπροσωπεύουν ορισμένες κατηγορίες.
![]()
7. Τοποθέτησε τις πιο συνηθισμένες ενέργειες στην κατάλληλη περιοχή.
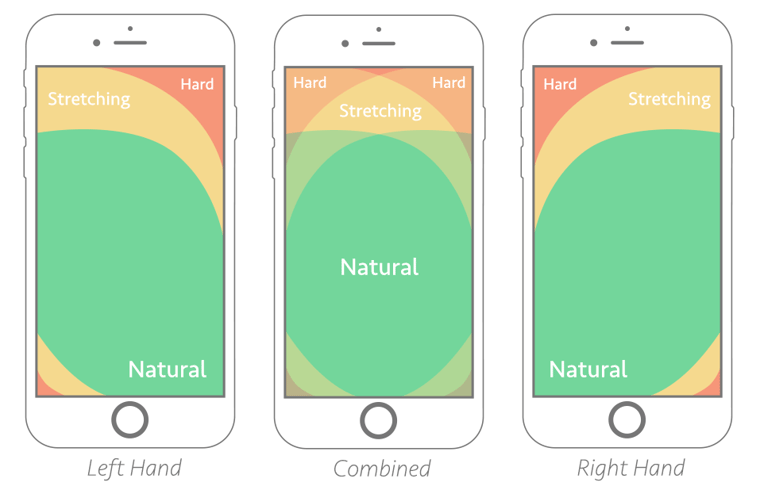
Σύμφωνα με έρευνα, το 49% των ανθρώπων χρησιμοποιεί αποκλειστικά τον αντίχειρά του για την πλοήγηση μέσω smartphone. Άρα η σημαντικότερη πληροφορία (βασικά CTAs, menu κλπ.) θα πρέπει να τοποθετείται σε αυτό το σημείο για να μπορεί ο χρήστης να έχει πρόσβαση σε αυτή όχι μόνο με ένα κλικ αλλά και με ένα δάχτυλο!
Στο διάγραμμα παρακάτω μπορείτε να δείτε σε ποια σημεία ο χρήστης έχει εύκολη πρόσβαση (πράσινο), πρόσβαση με τέντωμα του αντίχειρα (κίτρινο) και πρόσβαση αλλάζοντας τον τρόπο με τον οποίο κρατούν τη συσκευή (κόκκινο):

Πηγή εικόνας: Smashing Magazine
Για να κερδίσεις χώρο και να αποφύγεις δυσάρεστες καταστάσεις τοποθέτησε όλα τα αρνητικά actions (π.χ. Διαγραφή) στις περιοχές της οθόνης στις οποίες δεν φτάνει εύκολα κανείς με τον αντίχειρα.
8. Auto-complete for the win!
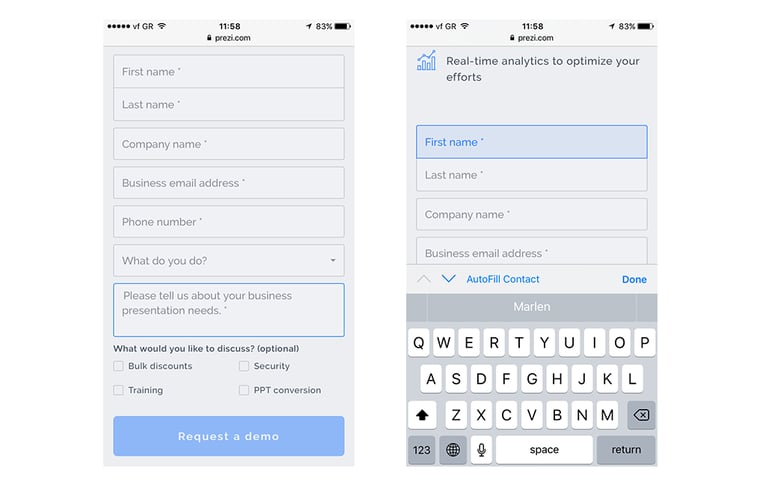
Πιθανότατα να συμφωνήσεις μαζί μου ότι δεν υπάρχει τίποτα πιο εκνευριστικό από το να προσπαθείς να πληκτρολογήσεις κάτι στο κινητό. Γι’ αυτό καλό είναι οι φόρμες συμπλήρωσης να αποτελούνται μόνο από τα απαραίτητα πεδία αν θες κάποιος να μπει στη διαδικασία να τις συμπληρώσει.

Πηγή εικόνας: prezi.com
Χρησιμοποίησε επίσης τη λειτουργία auto-complete όπου αυτό χρειάζεται, έτσι ώστε οι χρήστες να έχουν τη δυνατότητα να συμπληρώσουν μόνο την ελάχιστη δυνατή πληροφορία.
9. Κάνε το test!
Όσο καλά κι αν έχεις ακολουθήσει τα παραπάνω UX tips η αίσθηση που σου δίνει το ίδιο design σε desktop και mobile οθόνες είναι εντελώς διαφορετική. Μετά την υλοποίηση είναι πολύ καλό να τεστάρεις τη λειτουργικότητα της εφαρμογής που σχεδίασες με τη βοήθεια πραγματικών χρηστών και από διαφορετικές συσκευές.
Τέλος, θα πρέπει να αντιμετωπίζεις την εκάστοτε εφαρμογή σαν μια συνεχώς εξελισσόμενη οντότητα και φυσικά να λαμβάνεις υπόψη σου τα data που προκύπτουν από τα analytics, το testing και τις αξιολογήσεις των χρηστών τα οποία θα σε βοηθήσουν να τη βελτιώσεις και να την εξελίξεις.
Σε κάθε περίπτωση, τα παραπάνω UX design tips για mobile είναι ένα καλό πάτημα για να ξεκινήσεις. Μπορείς να τα συνδυάσεις με τις γνωστές ορθές πρακτικές του design και να πετύχεις ακόμα καλύτερα αποτελέσματα. Και μην ξεχνάς... το design δεν αφορά μόνο τους designers, αφορά κυρίως τους χρήστες. Αν λοιπόν αρχίσεις να αντιμετωπίζεις την εφαρμογή σου σαν χρήστης, θα δεις άμεσα πολύ καλά αποτελέσματα!
Εμπλούτισε τις γνώσεις σου για το mobile διαβάζοντας μερικά ακόμα άρθρα από το blog μας:
- 5 tips για την κατασκευή μιας ιστοσελίδας όπου... mobile comes first
- 4 SEO μυστικά για την ενίσχυση του mobile marketing
- Mobile Marketing: 4 πράγματα που πρέπει να ξέρεις για την προώθηση της εφαρμογής σου