Θα το έχετε προσέξει κι εσείς σίγουρα: υπάρχουν 3 κύριοι τρόποι προβολής των προϊόντων ενός e-shop. Αυτοί είναι το pagination (σελιδοποίηση), τα κουμπιά "Load More" και το infinite scrolling. Είναι καιρός να μάθετε περισσότερα γι' αυτούς και να αποφασίσετε ποιος ταιριάζει καλύτερα στο δικό σας ηλεκτρονικό κατάστημα.
Ο τρόπος με τον οποίο προβάλλονται τα προϊόντα ενός e-shop στους επισκέπτες του, είτε αυτοί σερφάρουν από desktop/laptop είτε από mobile συσκευές, είναι ένας από τους βασικότερους παράγοντες που διαμορφώνουν την εμπειρία του χρήστη κι επηρεάζει σε μεγάλο βαθμό την αγοραστική του συμπεριφορά.
Έτσι, δεν είναι καθόλου τυχαίο το ότι συνεχώς πραγματοποιούνται νέες έρευνες που προσπαθούν να διαφωτίσουν τους designers αλλά και τους ιδιοκτήτες e-shop για τις προτιμήσεις των επισκεπτών.
Μια πρόσφατη έρευνα του Baymard Institute εξέτασε τα 3 βασικά μοτίβα προβολής προϊόντων (pagination, κουμπιά "Load More" και infinite scrolling), αλλά πριν αναλύσουμε τα ευρήματά της, ας γνωρίσουμε τα πλεονεκτήματα και τα μειονεκτήματα του κάθε μοτίβου ξεχωριστά.
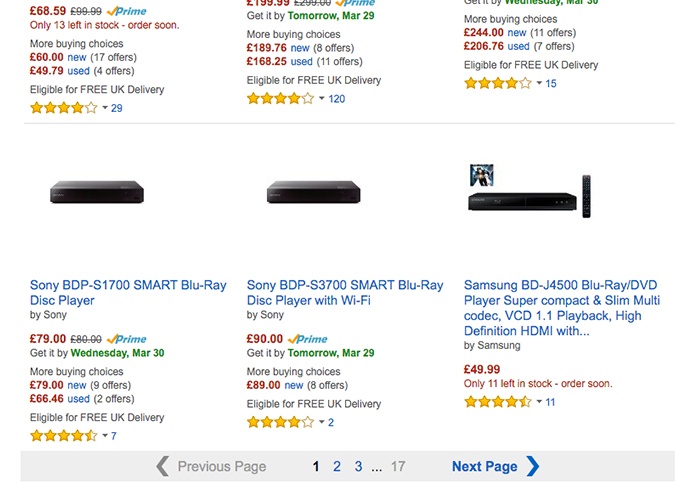
Pagination
Η επιλογή του pagination υπάρχει σχεδόν σε όλες τις πλατφόρμες κατασκευής e-shop και έχει ως βασικό πλεονέκτημα τον χρόνο παραμονής που αφιερώνουν οι επισκέπτες στις πρώτες σελίδες των αποτελεσμάτων.
Πρέπει όμως παράλληλα να λάβουμε υπόψη μας πως αυτός ο τρόπος πλοήγησης από τη μια σελίδα στην άλλη είναι αργός και απαιτεί την αλληλεπίδραση των χρηστών. Αυτό λειτουργεί ανασταλτικά για τους επισκέπτες και έτσι καταλήγουν να εξερευνούν πολύ μικρότερο αριθμό προϊόντων από αυτόν που είναι συνολικά διαθέσιμος στο e-shop.

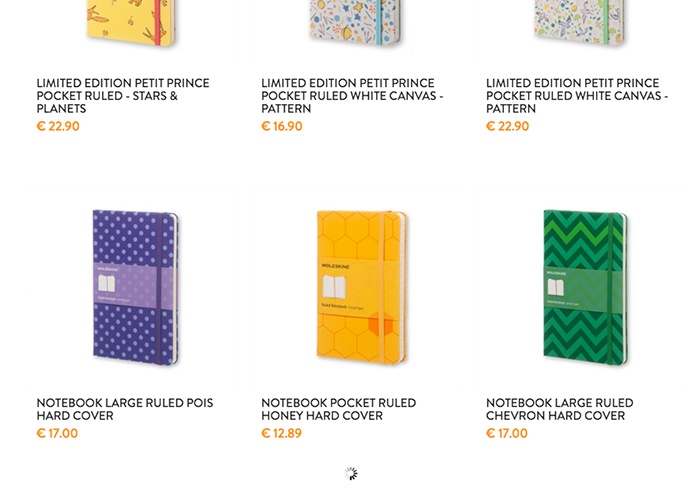
Infinite Scrolling
Με το scrolling δίχως τελειωμό (infinite scrolling) η εμπειρία πλοήγησης είναι σαφώς ομαλότερη και πιο ξεκούραστη. Εφόσον ο μηχανισμός του infinite scrolling έχει υλοποιηθεί σωστά, τα προϊόντα εμφανίζονται μπροστά στα μάτια των υποψήφιων αγοραστών συνεχόμενα, χωρίς διακοπές και κυρίως, χωρίς την ανάγκη κάποιας αλληλεπίδρασης πέρα από αυτήν του scroll.
Η συνεχής αυτή ροή αντικειμένων έχει ως αποτέλεσμα οι επισκέπτες να βλέπουν συνολικά μεγαλύτερο αριθμό προϊόντων, ταυτόχρονα όμως εστιάζουν την προσοχή τους λιγότερο σε κάποιο συγκεκριμένο προϊόν.
 Επιλέγοντας τη λύση του infinite scrolling, είναι σημαντικό να γνωρίζουμε και το εξής: κάθε φορά που ο χρήστης φτάνει στο τέλος της σελίδας και συνεχίζει να κάνει scroll, το footer εμφανίζεται στιγμιαία για μερικά δευτερόλεπτα μέχρι να εμφανιστούν τα επόμενα αποτελέσματα.
Επιλέγοντας τη λύση του infinite scrolling, είναι σημαντικό να γνωρίζουμε και το εξής: κάθε φορά που ο χρήστης φτάνει στο τέλος της σελίδας και συνεχίζει να κάνει scroll, το footer εμφανίζεται στιγμιαία για μερικά δευτερόλεπτα μέχρι να εμφανιστούν τα επόμενα αποτελέσματα.
Το footer, ακολουθώντας την αρχή του last but not least, συχνά περιλαμβάνει links που οδηγούν σε πληροφορίες απαραίτητες για ένα e-shop, όπως η εξυπηρέτηση πελατών, οι συχνές ερωτήσεις, οι τρόποι πληρωμής ή η επιστροφή προϊόντων.
Στην περίπτωση λοιπόν που το infinite scrolling εφαρμοστεί σε σελίδα κατηγορίας με μεγάλο αριθμό προϊόντων, ο υποψήφιος αγοραστής θα δυσκολευτεί να φτάσει στο τέλος της σελίδας αυτής και να εντοπίσει την πληροφορία που αναζητά.
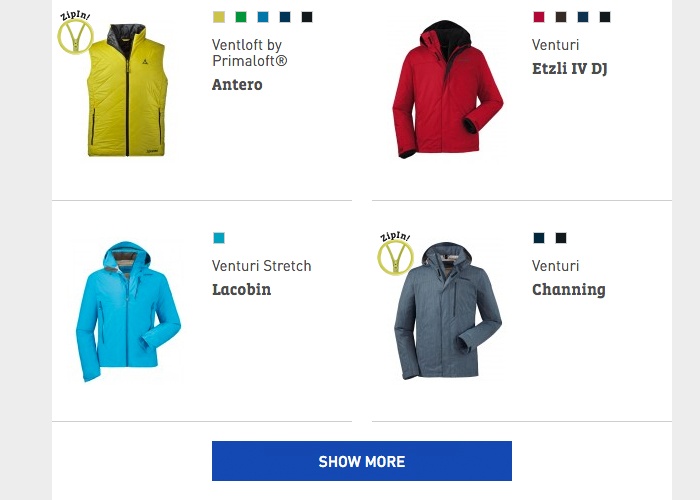
Κουμπιά “Load More”
Η προσέγγιση αυτή αποτελεί μια απλή σχεδιαστική λύση η οποία βγάζει τον χρήστη από τη διαδικασία επιλογής συγκεκριμένης σελίδας πλοήγησης. Αντιθέτως, του θέτει μια απλή και ξεκάθαρη ερώτηση: «Θέλεις να δεις περισσότερα αποτελέσματα;»

Έτσι, οι επισκέπτες επιλέγουν να δουν περισσότερα προϊόντα απ' ότι στην περίπτωση του pagination. Επίσης, αφιερώνουν περισσότερο χρόνο για να τα να εξερευνήσουν συγκριτικά με το infinite scrolling και αυτό γιατί η εμφάνιση περισσότερων προϊόντων εξαρτάται από τη δική τους αλληλεπίδραση.
Ποια είναι τα συμπεράσματα των ερευνών;
Με βάση όσα αναφέραμε ως τώρα και σε συνδυασμό με ανάλογες έρευνες που έχουν διεξαχθεί σε e-shops του εξωτερικού, μπορούμε να προτείνουμε ως καλύτερη τακτική τους εξής συνδυασμούς εμφάνισης προϊόντων, τους οποίους θα περιγράψουμε αναλυτικότερα στη συνέχεια:
- Για σελίδες κατηγορίας, τον συνδυασμό του Load More και του Infinite Scrolling
- Για σελίδα αποτελεσμάτων αναζήτησης, την επιλογή του Load More
- Για συσκευές mobile, την επιλογή του Load More αλλά με μικρότερο αριθμό προϊόντων ανά φόρτωμα
1. “Load More” και Infinite Scrolling για κατηγορίες
Αρχικά, στη σελίδα εμφανίζονται 10 - 30 προϊόντα. Στη συνέχεια, με infinite scrolling, εμφανίζονται άλλα 10 - 30 μέχρι ο επισκέπτης να δει συνολικά 50 - 100 προϊόντα. Μόλις γίνει αυτό, ο επισκέπτης καλείται να πατήσει το “Load More” button.
Εδώ πρέπει να διευκρινήσουμε ότι ο αριθμός εμφάνισης των προϊόντων εξαρτάται από το είδος στο οποίο ανήκουν. Για παράδειγμα, για αντικείμενα με τεχνικές προδιαγραφές, όπως οι ηλεκτρονικές συσκευές, είναι προτιμότερος ο μικρότερος αριθμός εμφάνισης αποτελεσμάτων. Ενώ για αντικείμενα που σχετίζονται με το design, όπως είναι τα ρούχα ή τα έπιπλα, οι επισκέπτες είναι σε θέση να διαχειριστούν οπτικά έναν μεγαλύτερο αριθμό αποτελεσμάτων.
2. “Load More” για αποτελέσματα αναζήτησης
Η αναζήτηση που μπορεί να κάνει κάποιος σε ένα e-shop μπορεί να έχει ως αποτέλεσμα την εμφάνιση ενός μεγάλου αριθμού προϊόντων. Τα προϊόντα αυτά σορτάρονται με βάση τη σχετικότητά τους με τη λέξη της αναζήτησης. Αυτό πρακτικά σημαίνει ότι το πέμπτο αποτέλεσμα ενδιαφέρει περισσότερο τον χρήστη από ότι το πεντηκοστό.
Για το λόγο αυτό, αντί να παροτρύνουμε τον επισκέπτη να δει μεγάλο αριθμό αποτελεσμάτων είναι προτιμότερο να τον παροτρύνουμε να δει πιο προσεκτικά τα προϊόντα που θα εμφανιστούν αρχικά με την αναζήτησή του. Το “Load More” button εξυπηρετεί τη λογική αυτή.
3. “Load More” Buttons για συσκευές Mobile
Εδώ πρέπει να ληφθούν υπόψιν δυο σημαντικοί παράγοντες. Η μικρότερη διάσταση της οθόνης και η προσδοκία των χρηστών να εντοπίσουν συγκεκριμένα links (π.χ Desktop site, FAQ, Κόστος αποστολής, κλπ.) στο footer του e-shop.
Από τη μία, σε μια συσκευή mobile, η λύση του κλασικού pagination δυσκολεύει αρκετά τον επισκέπτη στην πλοήγησή του, καθώς ο χρήστης πρέπει να σημαδέψει με το δάχτυλό του τον αριθμό της σελίδας στον οποίο θέλει να μεταβεί.
Από την άλλη, το infinite scrolling, όπως αναφέραμε και προηγουμένως, μετατρέπει την πρόσβαση στο footer σε πρόκληση.
Έτσι, η καλύτερη λύση είναι αυτή του “Load More” button λαμβάνοντας υπόψιν και κάποιους περιορισμούς που έχουν από τη φύση τους οι mobile συσκευές, όπως η διάσταση της οθόνης. Η μικρή διάσταση οθόνης μεταφράζεται ως μικρότερη διαθέσιμη επιφάνεια για την εμφάνιση των προϊόντων.
Στην περίπτωση που εμφανίζονται σε μια σελίδα 50 προϊόντα, ο επισκέπτης θα χρειαστεί να κάνει πολύ περισσότερο scroll σε μια mobile συσκευή απ' ότι σε μια οθόνη desktop υπολογιστή. Για το λόγο αυτό προτείνουμε την εμφάνιση 15-30 προϊόντων και στη συνέχεια την εμφάνιση του ‘Load More” button.