Ένας από τους αγαπημένους μου ορισμούς για την τυπογραφία βρίσκεται στο ξεκίνημα του κλασικού έργου του Robert Bringhurst:
In a world rifle with unsolicited messages, typography must often draw attention to itself before it will be read. Yet in order to be read, it must relinquish the attention it has drawn… Typography at its best is a visual form of language linking timelessness and time.
Η καλή τυπογραφία, λοιπόν, ζει μόνο για μια στιγμή. Αναδεικνύει το περιεχόμενο και αμέσως μετά χάνεται από τα μάτια σας. Αθόρυβα δίνει δομή, χαρακτήρα, βοηθά στην ιεράρχηση, αποτελεί, με λίγα λόγια, ραχοκοκκαλιά για το περιεχόμενο σας.
Ποια είναι όμως εκείνα τα στοιχεία που μας κάνουν να αναγνωρίζουμε μια καλοσχεδιασμένη ιστοσελίδα, χωρίς να μπορούμε να εξηγήσουμε ακριβώς το γιατί;
Αρμονία και Αντίστιξη: Τυπογραφικές Κλίμακες
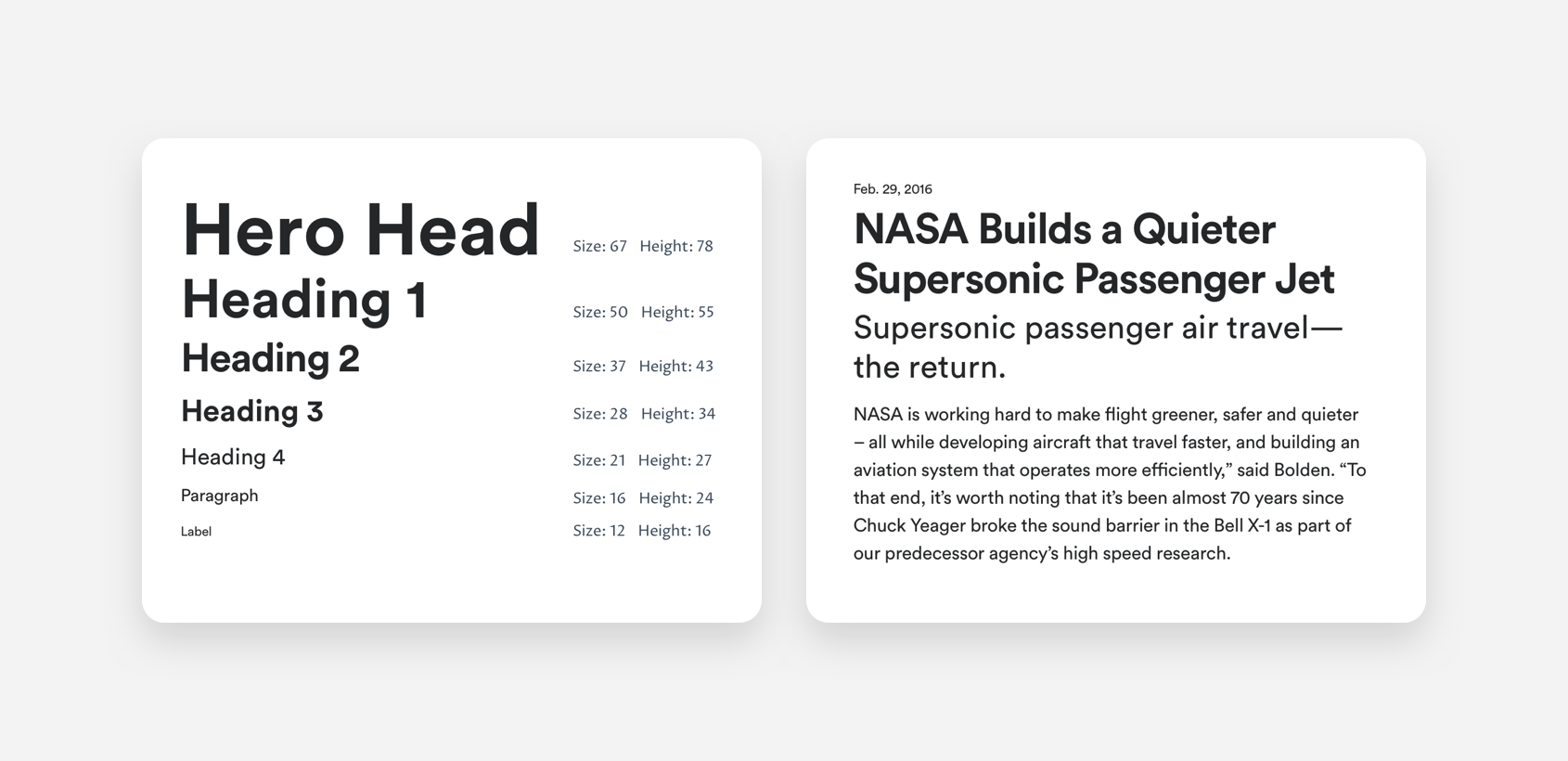
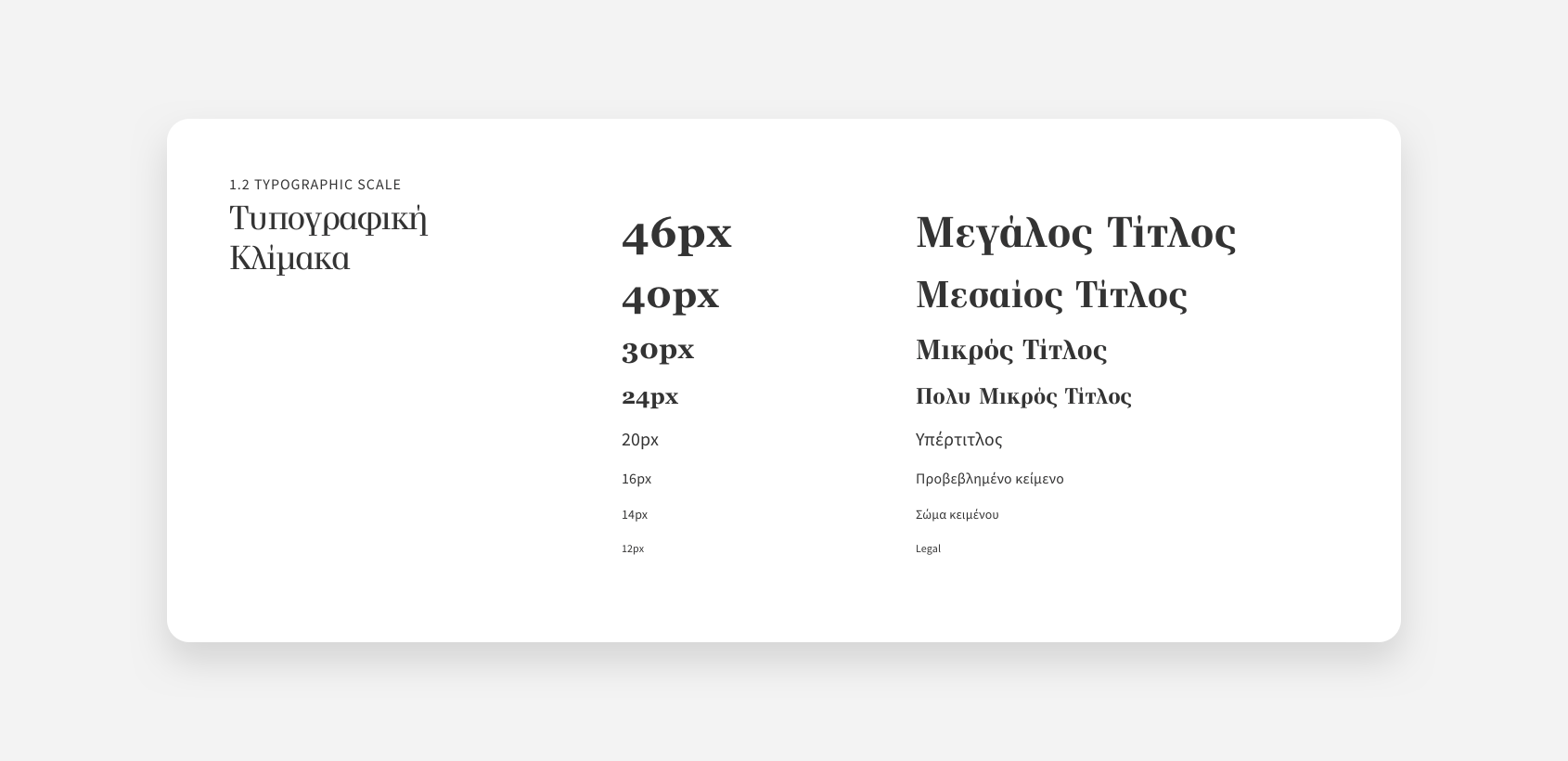
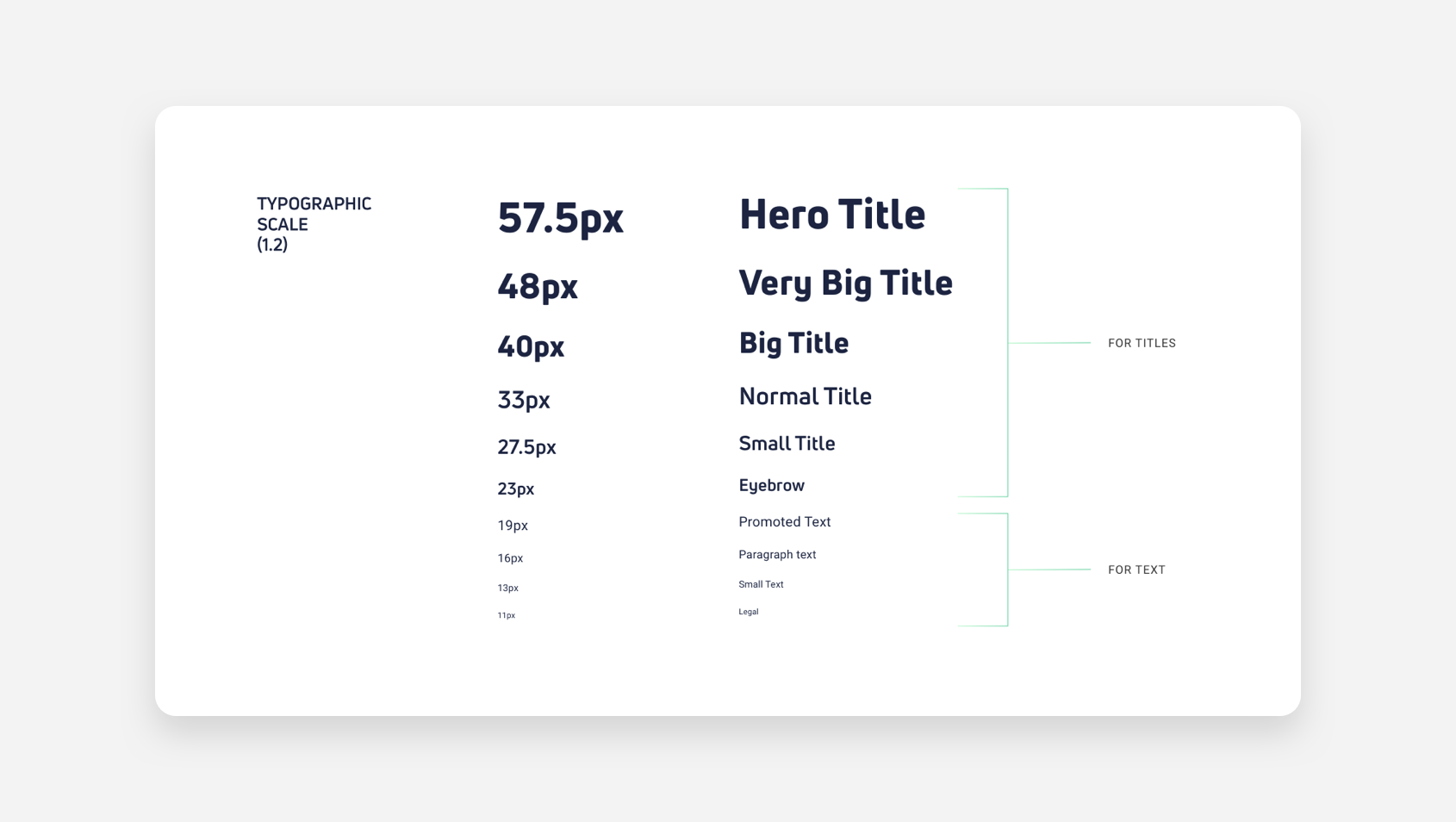
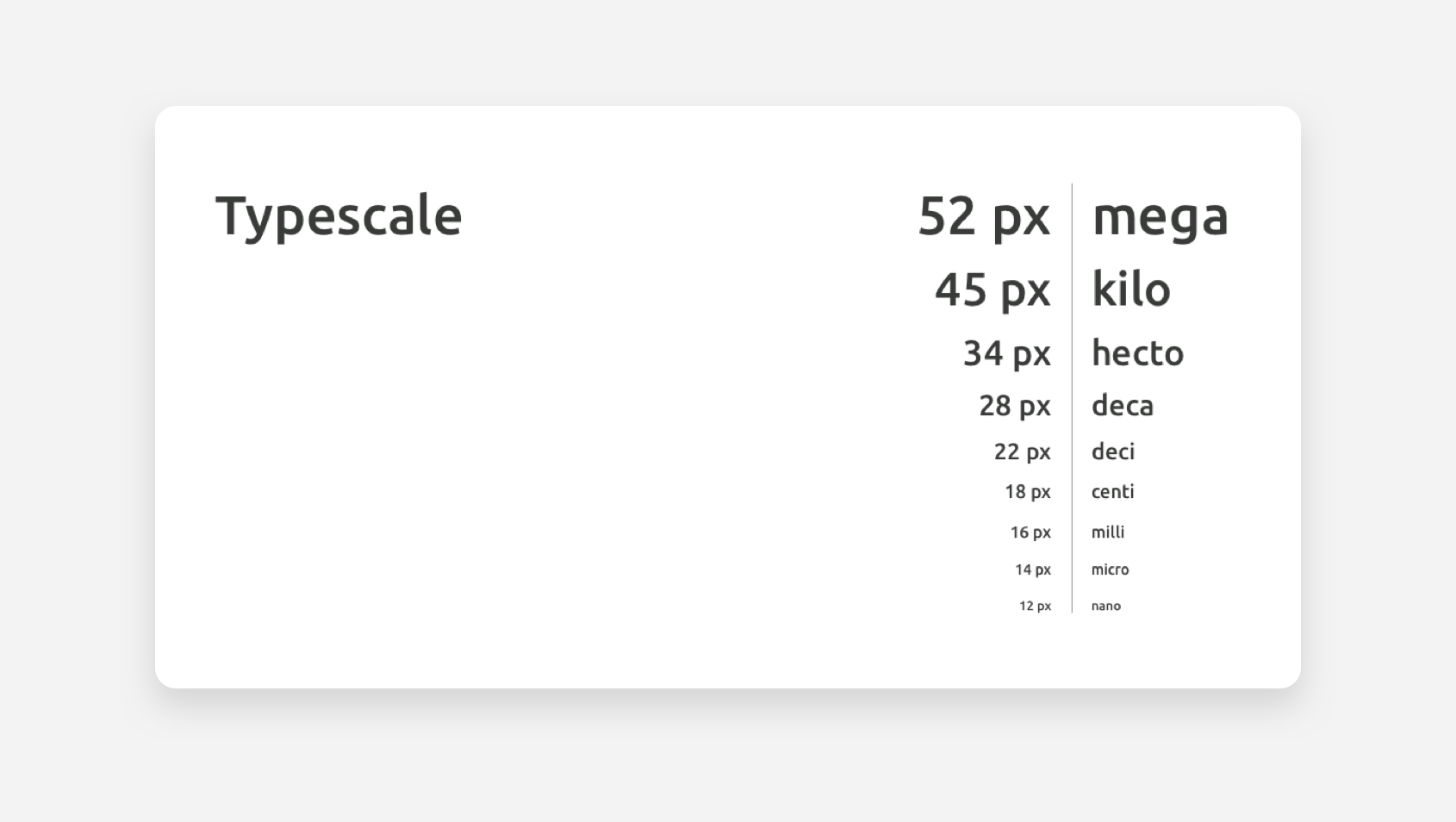
Ίσως το πιο βασικό στοιχείο της τυπογραφίας σε μια σελίδα είναι η τυπογραφική κλίμακα, δηλαδή η αρμονική μετάβαση από το μικρότερο προς το μεγαλύτερο μέγεθος γραμματοσειράς.
Πιθανό να σκέφτεστε τι σχέση μπορεί να έχουν οι μουσικοί όροι με την τυπογραφία... Κι όμως έχουν! Όπως ακριβώς οι μουσικές κλίμακες δημιουργούν ευχάριστες μελωδίες, έτσι και οι τυπογραφικές δημιουργούν ευχάριστες οπτικές συνθέσεις.
Το περιεχόμενο που έχει στηθεί με βάση τις τυπογραφικές κλίμακες έχει εσωτερική συνοχή και αισθητική ποιότητα. Η αρμονική εναλλαγή μεταξύ τίτλων και σώματος κειμένου δημιουργεί μία αίσθηση ανεμπόδιστης ροής του περιεχομένου και συμβάλλει στο engagement του αναγνώστη.
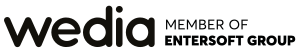
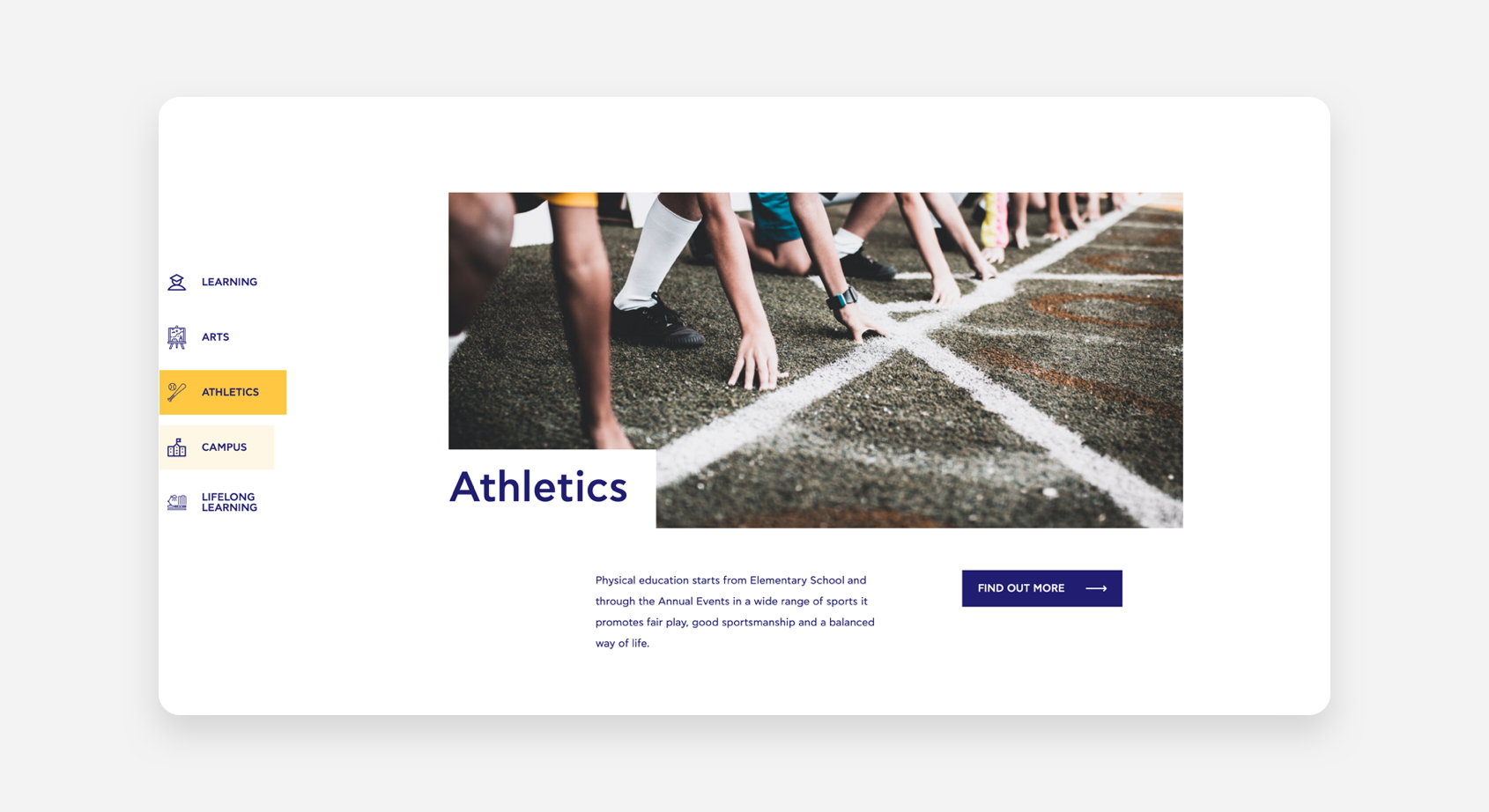
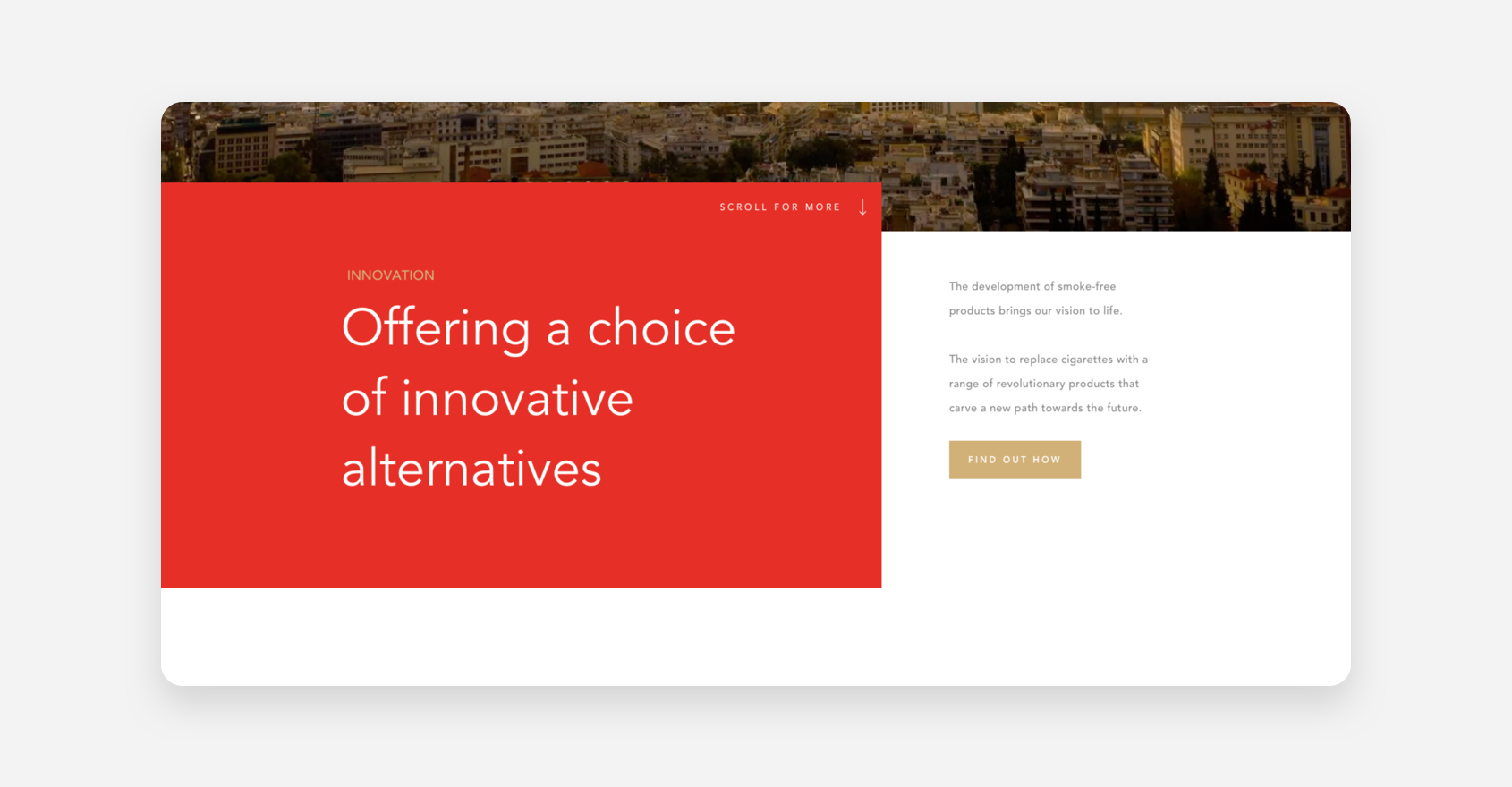
Δείτε παρακάτω μερικά παραδείγματα τυπογραφικών κλιμάκων που χρησιμοποιούμε στα project μας:




Μόλις λοιπόν διαλέξουμε τον ρυθμό (κλίμακα) που εκφράζει καλύτερα το περιεχόμενο μας, η επόμενη κίνηση είναι να βρούμε ένα ταιριαστό ζευγάρι για να χορέψει σε αυτόν.
Τίτλοι και Σώμα Κειμένου: Ταιριαστό Ζευγάρι
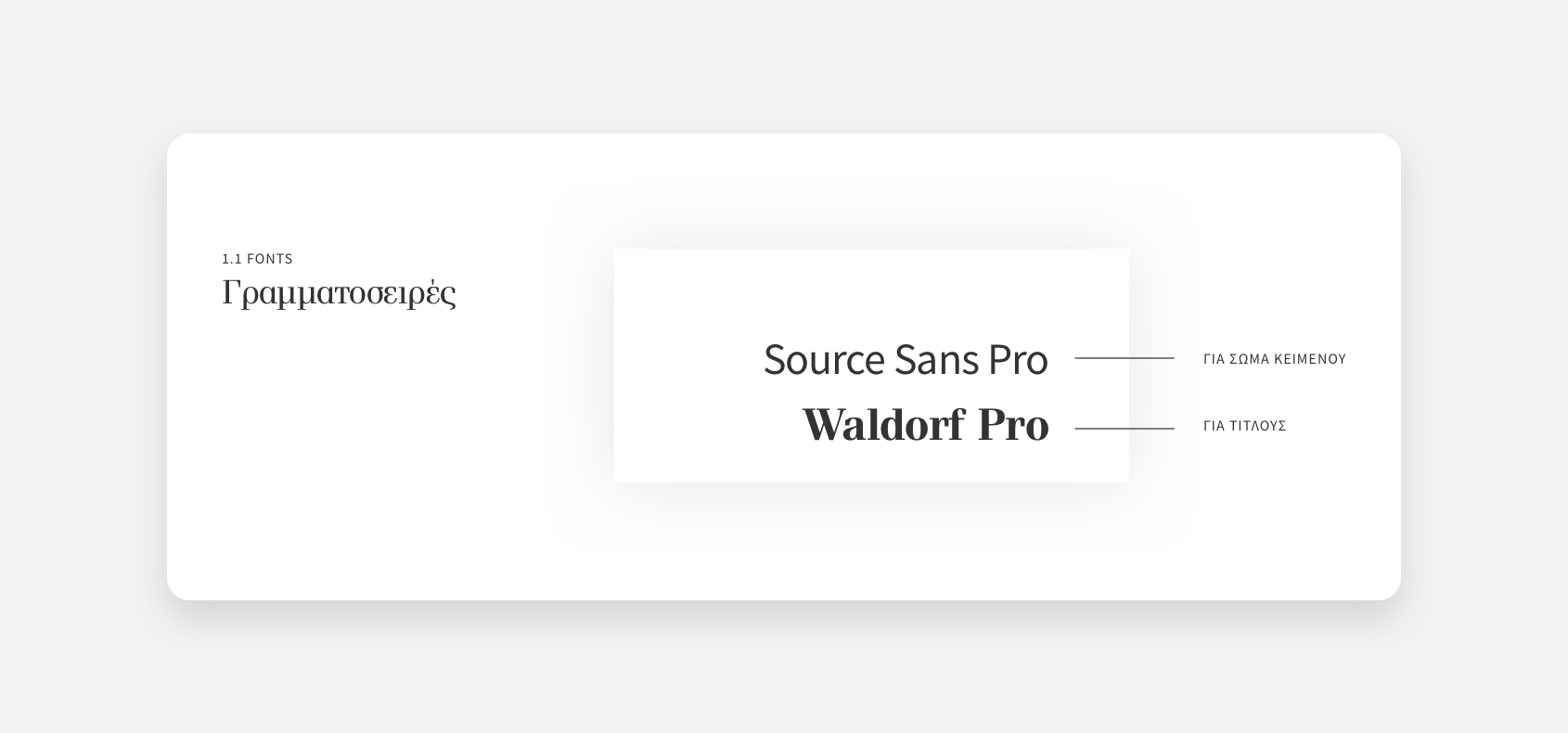
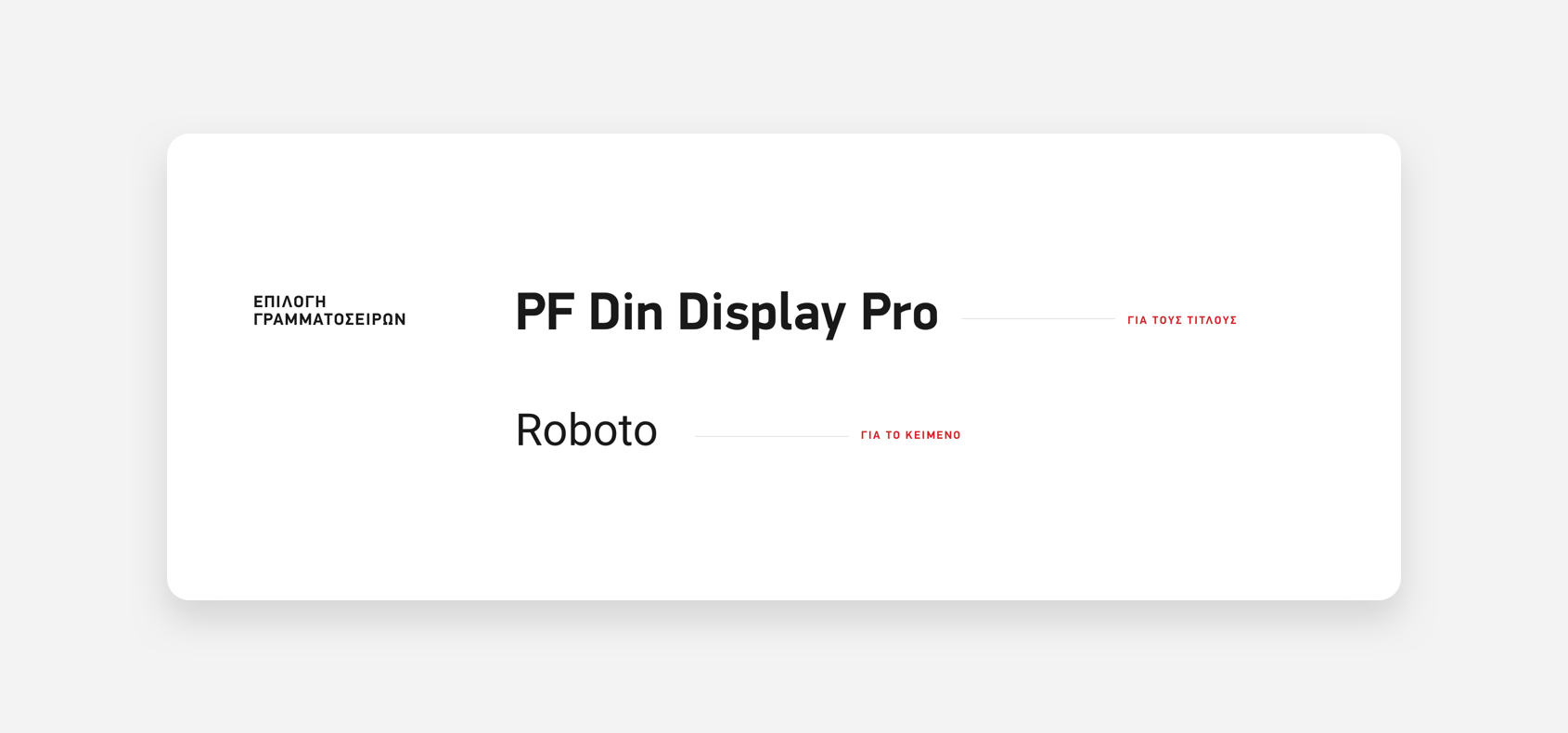
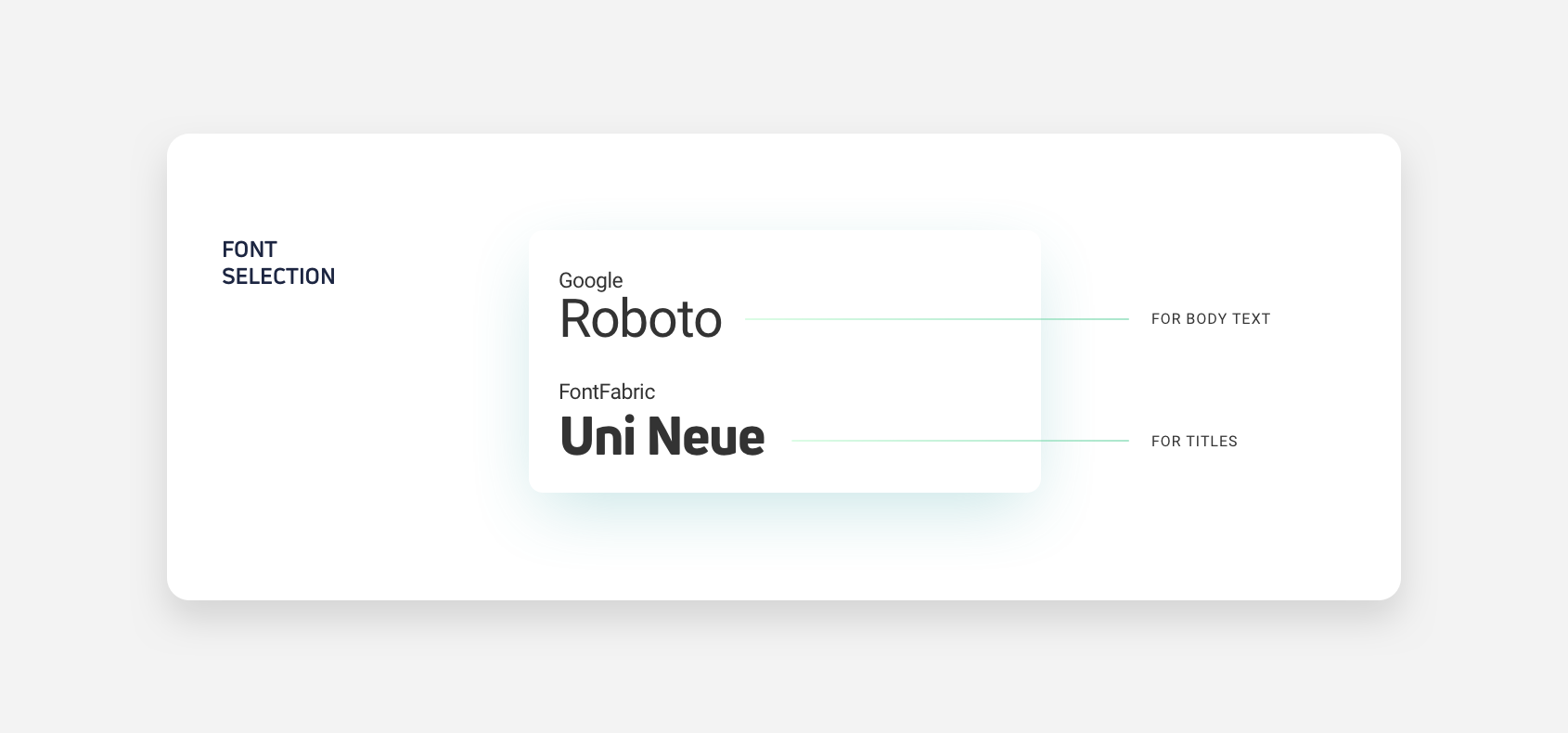
Για να δώσουμε έμφαση και οπτικό διαχωρισμό συνήθως επιλέγουμε μία γραμματοσειρά για τους τίτλους και μία δεύτερη για το σώμα κειμένου. Την τελευταία δεκαετία με την πλατιά υποστήριξη των web fonts σε όλους τους browser, και στις περισσότερες φορητές συσκευές, ο UI Designer μπορεί πλέον να επιλέξει από ένα πλήθος γραμματοσειρών, ώστε να πετύχει το επιθυμητό αποτέλεσμα.
Για να έχουμε, όμως, μία αρμονική σύνθεση θα πρέπει το ζευγάρι των γραμματοσειρών να τηρεί 2 βασικά χαρακτηριστικά:
- Να υπηρετεί πιστά το περιεχόμενο. Δεν θα μπορούσε, για παράδειγμα, μια γραμματοσειρά σχεδιασμένη το 1600 να εκφράσει σωστά τη σελίδα μιας fintech startup.
- Να έχει εσωτερική συνοχή. Αν διαλέξουμε, δηλαδή, μια γεωμετρική sans γραμματοσειρά για σώμα κειμένου, θα πρέπει και η επιλογή της serif των τίτλων να ακολουθεί το πλάτος και τις στυλιστικές ιδιαιτερότητές της.
Kάντε το εικόνα μέσα από τα παραδείγματα που ακολουθούν:



Μη Φοβάστε το Κενό!
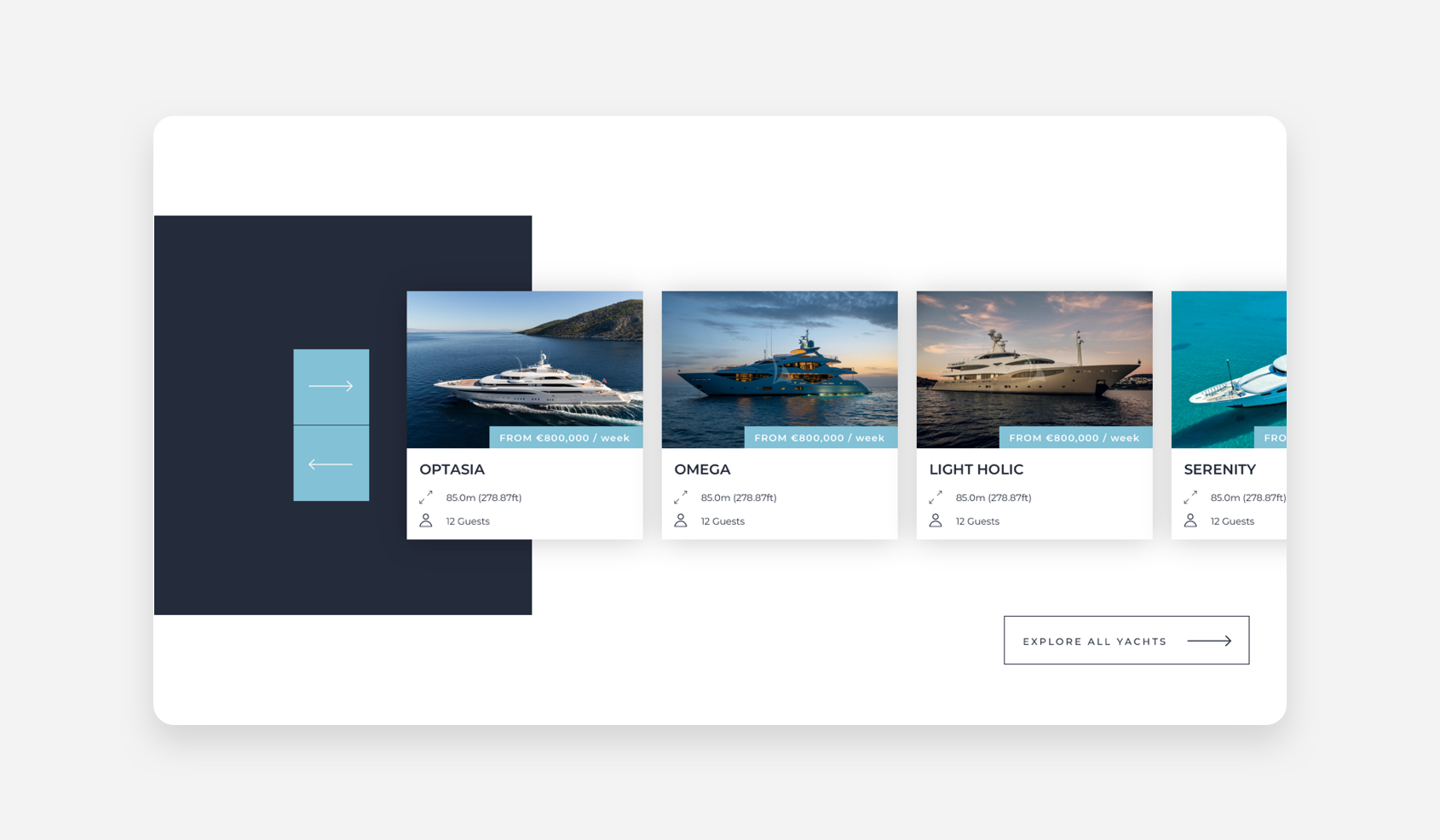
Φυσικά, δεν θα μπορούσε να λείπει από το layout της τυπογραφίας η βάση στην οποία θα στηθεί όλο το περιεχόμενο της σελίδας μας: το grid. Θα μπορούσαμε να παρομοιάσουμε το grid με τον σκελετό πάνω στον οποίο στήνεται το περιεχόμενό και αρθρώνεται στη δομή της σελίδας.
To grid μάς δίνει την δυνατότητα να χρησιμοποιήσουμε αποτελεσματικά και με συνέπεια το πιο δυνατό στοιχείο του design: το κενό.
Παραθέτω παρακάτω μερικά παραδείγματα για το πώς αποκτά δυναμική και ένταση η κάθε ζώνη περιεχομένου με τη δομημένη χρήση του grid:

Performance με Χαμηλό Overhead
Κι αν σκέφτεστε ότι όλες αυτές οι δυνατότητες θα λειτουργήσουν σε βάρος του performance, σας έχω καλά νέα! Οι τελευταίοι τύποι web fonts (woff2) "κοστίζουν" ελάχιστα σε επίπεδο performance, καθώς το overhead που προσθέτουν στη σελίδα δεν ξεπερνάει τις μερικές δεκάδες kilobyte!
Τώρα ξέρετε!
Την επόμενη φορά λοιπόν που θα δείτε μια καλοσχεδιασμένη και ευανάγνωστη σελίδα θα ξέρετε ότι για την αρμονική εικόνα της ευθύνεται ένας UI designer που έχει επιμεληθεί την τυπογραφία προσεκτικά και με σεβασμό στο περιεχόμενο.