Όσο ελκυστικό και αν εμφανίζεται το website σας στη… μεγάλη οθόνη, «οι κανόνες καλής αναζήτησης» που έχει επιβάλλει η Google με το Mobile-First Indexing, θα δίνουν πάντα προτεραιότητα στα websites που είναι “mobile-first”.
Δείτε λοιπόν τα 5 χαρακτηριστικά που χρειάζεται να λάβετε υπόψη σας για να κατακτήσετε τις μικρές, αλλά πολύ απαιτητικές οθόνες και να κερδίσετε τις εντυπώσεις των επισκεπτών σας! Ποια πράγματα παίζουν σημαντικό ρόλο σε ένα mobile-friendly website;
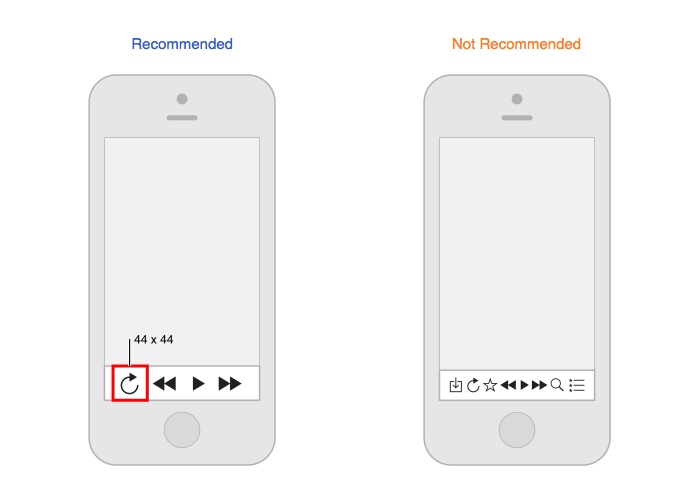
1. Touch-friendly
Φροντίσετε να σχεδιάσετε μεγάλα τα σημεία-στόχους, τα οποία θέλετε να πατήσουν οι επισκέπτες του site σας. Πόσο μεγάλα; Σύμφωνα με τα iOS Human Interface Guidelines της Apple θα πρέπει να είναι τουλάχιστον 44px x 44px, ώστε να μπορούν εύκολα να πατηθούν με το δείκτη ή τον αντίχειρα. Διαφορετικά, θα αποκτήσετε σύντομα εκνευρισμένους επισκέπτες, οι οποίοι θα πατάνε άλλα εικονίδια από αυτά που επιθυμούν.

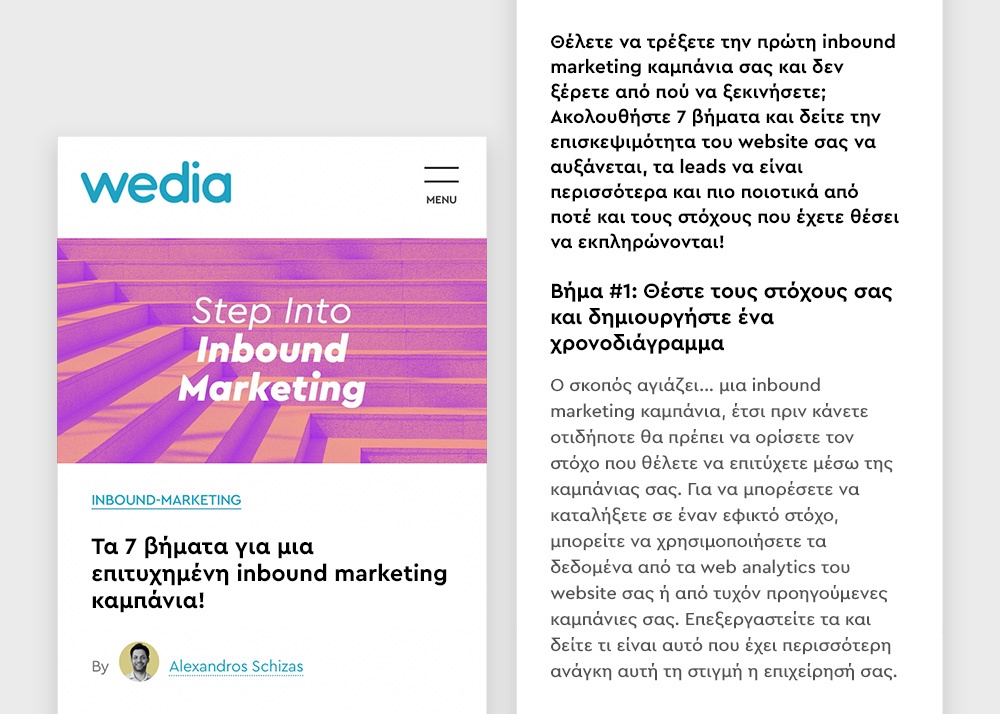
2. Ευανάγνωστο
Η σωστή επιλογή γραμματοσειράς, αλλά και το μέγεθος αυτής, αποτελούν καθοριστικούς παράγοντες που εξασφαλίζουν την εύκολη αναγνωσιμότητα του site σας. Έτσι, οι επισκέπτες σας δε θα ταλαιπωρηθούν διαβάζοντας το περιεχόμενο που τους παρέχετε και θα συγκρατήσουν καλύτερα τις πληροφορίες που τους ενδιαφέρουν.
Θα σας συμβούλευα να διατηρήσετε ενιαίο μέγεθος γραμματοσειράς σε όλα τα κείμενα, για χάρη της ομοιομορφίας και να επιλέξετε μεγαλύτερα μεγέθη για τους τίτλους ή τις επικεφαλίδες.
Επίσης, περιορίστε την έκταση των γραμμών στα κείμενά σας. Ένας μέσος όρος 30-40 χαρακτήρων ανά γραμμή είναι ιδανικός στις mobile συσκευές, ώστε να μη κουράσετε τους αναγνώστες σας ή να τους «πνίξετε» μέσα σε μακροσκελή κείμενα.

3. Μέγεθος Οθόνης & Ανάλυση
Μια από τις μεγαλύτερες δυσκολίες που συναντά κανείς στο σχεδιασμό ενός mobile site είναι η πρόβλεψη των πολλών και διαφορετικών μεγεθών οθόνης. Επειδή είναι σχεδόν αδύνατο να σχεδιάσετε για όλες τις πιθανές διαστάσεις, μπορείτε να εξασφαλίσετε ότι το site σας θα εμφανίζεται σωστά σε μια ευρεία γκάμα οθονών έχοντας σαν αφετηρία μια μικρότερη οθόνη.
Επίσης, πρέπει να λάβετε υπόψη σας και τη διαφορετική ανάλυση κάθε οθόνης, εφόσον πολλές συσκευές διαθέτουν πλέον Retina οθόνες. Πρακτικά, αυτό σημαίνει ότι όλα τα γραφικά και οι φωτογραφίες που περιλαμβάνει ένα site πρέπει να είναι διαθέσιμα στο διπλάσιο μέγεθος, έτσι ώστε να εμφανίζονται σωστά και να μη δείχνουν «σπασμένα».
4. Εύκολη πλοήγηση
Η πλοήγηση σε μια συσκευή με μικρή οθόνη μπορεί να αποδειχτεί πρόκληση. Το βασικό menu πλοήγησης ενός site οφείλει να είναι εύκολα και γρήγορα προσβάσιμο, τόσο από την αρχική σελίδα όσο και από οποιαδήποτε άλλη σελίδα του site.
Υπάρχουν διάφοροι τρόποι για να σχεδιαστεί το navigation και, για την επιλογή μας, λαμβάνουμε πάντα υπόψη το μέγεθος του περιεχομένου του site που σχεδιάζουμε.
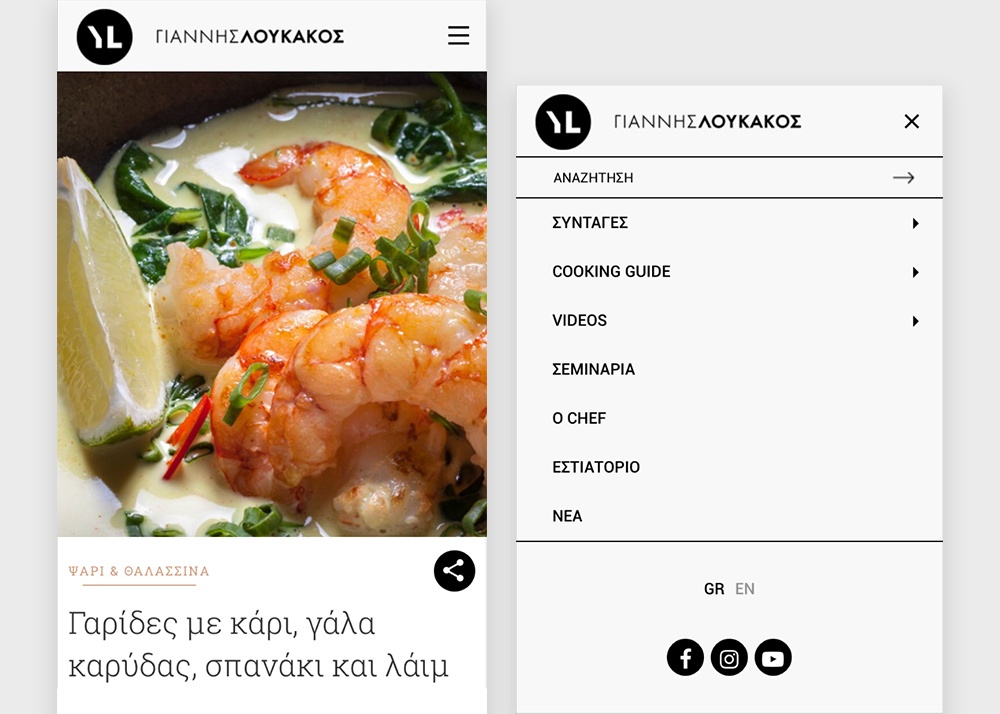
Δυο δημοφιλείς μέθοδοι για το menu πλοήγησης σε mobile, είναι το “overlay menu” και το “off-canvas menu”. Και στις δυο περιπτώσεις, το πλεονέκτημα που παρέχουν είναι ότι μπορούν να φιλοξενήσουν ολόκληρο το navigation ενός site, χωρίς να είναι διαρκώς εμφανές στον επισκέπτη, αλλά να είναι πάντα προσβάσιμο.

Ακόμα, δώστε τη δυνατότητα στους επισκέπτες σας να έχουν εύκολη πρόσβαση στη homepage του site σας ανά πάσα στιγμή. H πιο συνηθισμένη τακτική που εφαρμόζεται είναι η σύνδεση του λογότυπου του site με την αρχική σελίδα.
5. Χρόνος φόρτωσης
Αποθηκεύοντας όλο το απαραίτητο φωτογραφικό υλικό στο διπλάσιο μέγεθος, όπως αναφέραμε στο #3, φέρνει στην επιφάνεια ένα άλλο πρόβλημα που σχετίζεται με το σχεδιασμό των mobile sites: τον χρόνο φόρτωσης.
Αν και οι περισσότερες συσκευές τελευταίας τεχνολογίας έχουν πρόσβαση στο internet μέσω του κινητού τηλεφωνικού δικτύου (3G, 4G), εξακολουθεί να είναι απαραίτητο να εξασφαλίσετε ότι το site σας φορτώνει γρήγορα.
Υπάρχουν αρκετά sites, όπως για παράδειγμα το GTmetrix, που σας επιτρέπουν να τεστάρετε το χρόνο φόρτωσης του site σας και ταυτόχρονα παρέχουν λύσεις για να βελτιώσετε την ταχύτητά του.
Τέλος, θα σας πρότεινα να ξεκινήστε με τη λογική του mobile-first και να αυξήσετε την περιπλοκότητα του site σας καθώς η διάσταση της οθόνης θα μεγαλώνει. Έτσι, δε θα χρειαστεί να κάνετε εκπτώσεις στην αισθητική του, ούτε να μειώσετε την απόδοσή του για χάρη των mobile συσκευών!