Από την πρώτη κιόλας εμφάνισή του, το flat design κυριολεκτικά σάρωσε τον κόσμο της σχεδίασης ιστοσελίδων, αφήνοντας τα πάντα... flat στο πέρασμά του! Μάθε τους λόγους της επιτυχίας του και πώς θα εξελιχθεί στο μέλλον.
Πριν από πάρα πολλά χρόνια οι άνθρωποι πίστευαν ότι η γη είναι επίπεδη. Η θεωρία αυτή φυσικά εγκαταλείφθηκε όταν αποδείχθηκε ότι η γη είναι σφαιρική.
Στον digital κόσμο συνέβη το αντίθετο! To 2013, η ρεαλιστική προσέγγιση στις τεχνικές και τα στοιχεία του web design δέχθηκε ισχυρό πλήγμα από την καθιέρωση της μινιμαλιστικής τάσης του flat design.
Παρότι είναι γεγονός ότι η δημοφιλία των στοιχείων και των τάσεων της σχεδίασης ιστοσελίδων δεν παραμένει σταθερή στο πέρασμα του χρόνου, το flat design ξεπέρασε κάθε προσδοκία. Μέσα σε σχεδόν τρία χρόνια, αμέτρητες ιστοσελίδες, εφαρμογές, εικαστικά σε social media κλπ. μοιάζουν σαν να πέρασε από πάνω τους οδοστρωτήρας.
Δες ένα χαρακτηριστικό και άκρως χριστουγεννιάτικο παράδειγμα - για να μπαίνουμε σιγά σιγά στο κλίμα - δια χειρός Google, η οποία έπαιξε καθοριστικό ρόλο στην ανάπτυξη και καθιέρωση του flat design.
![]()
πηγή: Google Santa Tracker
Η εξέλιξη του flat design
Για να παραμείνει κανείς στην κορυφή, πρέπει να εξελίσσεται. Γι' αυτό και το flat design δεν έμεινε στάσιμο και υπερβολικά flat όπως στις αρχές του.
Η φιλοσοφία της απλότητας, του μινιμαλισμού και της χρηστικότητας παρέμεινε αναλλοίωτη, αλλά προστέθηκαν στοιχεία και ενσωματώθηκαν νέες τάσεις που ανανεώνουν το ενδιαφέρον και αναδεικνύουν άλλες πτυχές του flat design.
Ας γνωρίσουμε καλύτερα 4 από αυτά τα στοιχεία και τις τάσεις στις οποίες μόλις αναφερθήκαμε.
1. Long Shadows
Το flat design σταδιακά σταμάτησε να φοβάται... τη σκιά του και μικρότερα στοιχεία, όπως τα κουμπιά και τα εικονίδια, αποκτούν περισσότερο βάθος με τη χρήση σκιών.
πηγή: Behance
Οι long shadows, όπως φαίνεται παραπάνω, δημιουργούνται με τη χρήση ενός πιο σκούρου τόνου του χρώματος του εικονιδίου και έχουν κλίση 45°. Η έκτασή τους είναι συγκεκριμένη και τα περιθώριά τους ευδιάκριτα. Με λίγα λόγια, θα μπορούσαμε να πούμε ότι είναι το άκρως αντίθετο της σκιάς του Peter Pan, η οποία είχε τη δική της προσωπικότητα.

2. Φωτεινές κι έντονες χρωματικές παλέτες
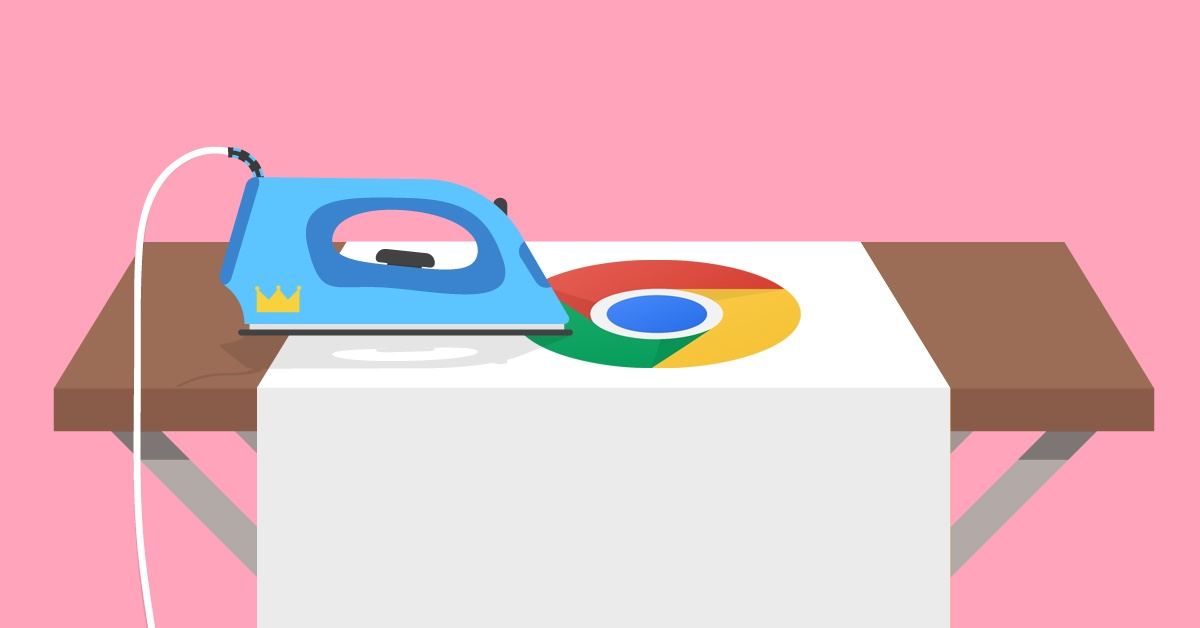
«Βάλε χρώμα στην (online) ζωή σου» προστάζει το flat design κι οι designers πειραματίζονται όσο ποτέ άλλοτε με τη χρήση έντονων χρωμάτων που τραβάνε το βλέμμα και ζωντανεύουν το συνολικό αποτέλεσμα.
πηγή: Christmas with Joy
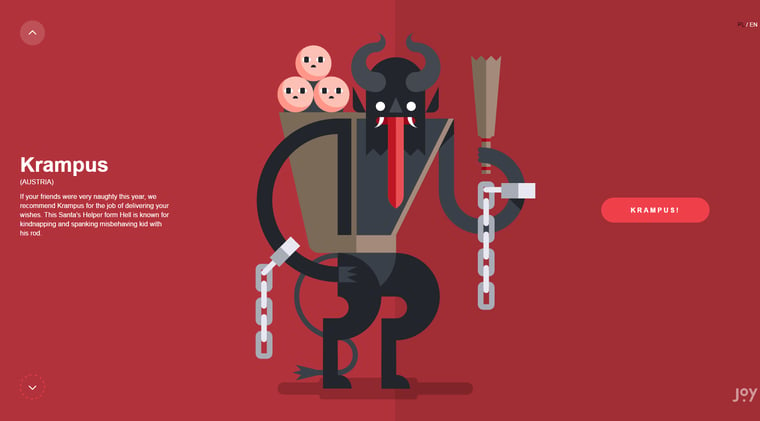
3. Απλές, flat γραμματοσειρές
Ο οδοστρωτήρας του flat design πέρασε φυσικά και πάνω από την τυπογραφία κι εγένετο... flat typography.
Με τη χρήση απλών και ευανάγνωστων γραμματοσειρών, όπως οι Sans Serif, η έμφαση δίνεται στο reading experience του χρήστη. Κοινώς, αυτό που έχει πλέον σημασία είναι η ευκολία ανάγνωσης κι όχι το αν η επιλεγόμενη γραμματοσειρά είναι απλά όμορφη ή έχει αρκετές φιοριτούρες.
πηγή: Dropbox
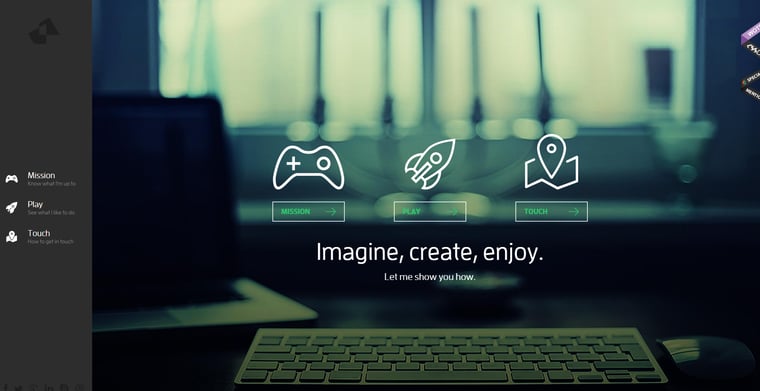
4. Ghost Buttons
Μην πάει το μυαλό σου στους Ghost Busters! Τα ghost buttons, γνωστά κι ως “naked” ή “empty” buttons έχουν το σχήμα του γνωστού σε όλους μας call to action, αλλά το εσωτερικό τους είναι διάφανο. Μόνο το περίγραμμα τους δίνει το σχήμα και την αίσθηση κουμπιού.
πηγή: Iuvo
Το τελικό αποτέλεσμα ενσωματώνεται αρμονικά στο συνολικό design μιας ιστοσελίδας και γίνεται ένα αναπόσταστο κομμάτι της. Όταν επίσης συνδυαστεί σωστά με μια κατάλληλη background εικόνα, το ghost button γίνεται ακόμα πιο ελκυστικό στο χρήστη και πετυχαίνει τον σκοπό του: κλικ, κλικ, κλικ...!
Το μέλλον του flat design
Σε αντίθεση με άλλες web design τάσεις του παρελθόντος που έσβησαν μέσα στον χρόνο, όπως ο σκευομορφισμός ή φωτορεαλισμός που είχε χρησιμοποιηθεί έντονα από την Apple, το flat design δεν φαίνεται να κινδυνεύει.
Ο μινιμαλισμός που το διακρίνει σε συνδυασμό με τη θετική του επίδραση στο user experience είναι τα χαρακτηριστικά που το έκαναν να ξεχωρίσει και να παραμείνει ψηλά στις προτιμήσεις των designers, των developers και του κοινού.
Άλλωστε, η σχεδίαση ιστοσελίδων τείνει ολοένα και περισσότερο προς μια προσέγγιση με σκοπό την βέλτιστη ανάδειξη του περιεχομένου ενός website (content-first design). Το flat design αναδεικνύεται ως ιδανική επιλογή, καθώς η απλότητά του αφήνει χώρο στο περιεχόμενο να λάμψει, συμπληρώνοντάς το αρμονικά.
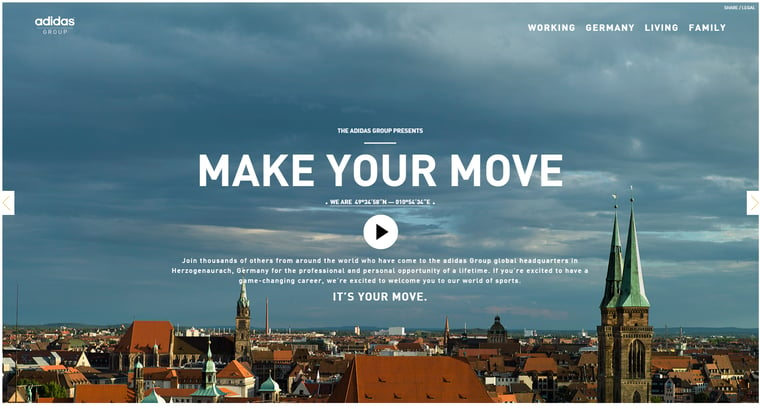
Αυτό δεν σημαίνει ότι το flat design θα παραμείνει στατικό. Ήδη έχει αρχίσει να εντάσσει το φωτογραφικό υλικό στη γενικότερη φιλοσοφία του για ένα πιο μοντέρνο τελικό αποτέλεσμα, όπως φαίνεται στην παρακάτω εικόνα.
 πηγή: adidas Group
πηγή: adidas Group
Είναι πλέον ξεκάθαρο ότι το flat design ήρθε για να μείνει και κρύβει πολλούς άσους στο μανίκι του. Γι' αυτό μείνε συντονισμένος στο weblog, όπου παρακολουθούμε τις εξελίξεις στο flat design κι όχι μόνο.
Αν πάλι μετά από αυτό το άρθρο σκέφτεσαι να δημιουργήσεις το δικό σου website ή εφαρμογή με προδιαγραφές flat design, θα χαρούμε αν μοιραστείς μαζί μας οποιαδήποτε απορία σου.